
 Question for sayText
Question for sayText
1. When I call sayText to make the avatar speak a text, can I store the audio returned from the SitePal server?
2. When I call sayText to make the avatar speak a text, can I monitor the start and end of avatar speaking?

Hello!
1.
If you are looking to improve performance - there is no need to store the audio because our built-in caching system already does that for you. We cache over 20M audios on the cloud to ensure that subsequent calls for the same audio take less time.
If your intention is different - please send us a note to support@sitepal.com and explain what you have in mind, we will advise.
2.
Yes, when you call sayText or sayAudio or sayAI - you can use out callbacks to know when audios start speaking & end speech. You can also receive progress callbacks if you want to.
See this example for reference - https://sitepal.com/api/examples/syc_classic.html
And checkout the "callbacks" section in the Client API reference for more information.
Note: Start & End audio callbacks are always sent - all you need to do is setup the JS callback functions to receive them.
To receive progress callbacks you need to turn ON progress attribute using the 'setStatus' call.
Hope this helps!
Regards,
Gil
The SitePal Team

 Help with Edu Avatars
Help with Edu Avatars
Hello, we have this page running to help students: https://americantesol.com/tesol-teacher-bethany.html However recently the teach button stopped working. Today, I reuploaded a code to fix it, and it seems to be working, however, there is no audio, just the text. https://americantesol.com/tesol-i-tools.html
Any recommendations to fix these two pages? Thanks in advance.

Yes, ChatGPT is pre-integrated with SitePal.
Please review this document & let us know if any questions.
https://sitepal.com/docs/Implementing_Your_AI_Agent.pdf
Regards,
Gil

 Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
I get an error when adding sitepal in nextjs app.
it did work and suddenly not works


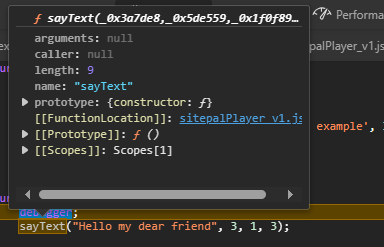
 sayTexnot working
sayTexnot working
sayText("Hello my dear friend", 3, 1, 3); doesn't work
despite it enters the function


Hello Mustafa!
I think you are misunderstanding the functionality of our callbacks.
I suggest to use our technical example as a guide -
https://sitepal.com/api/examples/saytext_classic.html
copy the source code of the example to your own test page, then replace the embed code in the example with your own, and update your licensed domain - without making any other changes to the page.
This will allow you to get it working with minimum effort - and then you can further adapt to your needs.
Our technical note (mentioned above) guides you step by step in getting started with using dynamic TTS - and that's the best way to start.
Note: there is no need to define any callback function to get sayText to work.
Hope this helps,
Gil
Customer support service by UserEcho







