Your comments
Hello!
We've implemented a responsive react JS example for your reference.
In this example we positioned the SitePal character in a realistic web page, with actual content & style.
The example can be found on our support page - www.sitepal.com/support
Here is a direct link - https://sitepal.com/api/examples/react-responsive/index.html
There's a download link on the page itself (at the bottom) - where you can download the source of this page.
Please review, and see if you can use the same methodology.
I hope this will be helpful.
Let me know how goes.
Best,
Gil
Hello Pavel -
Our engineer tried to build your example and encountered errors - can you advise regarding -
- version of npm and node being used on your end?
To get it to work we need to recreate your environment.
Thanx
Gil
Sure, we will look into it & advise.
Hello Pavel -
We just deployed an update to our playback code that fixes a repeated speech/stop problem. It is most likely the same issue you describe (though the context we looked at was different).
Can you please clear your browser cache and try again - and let me know if the issue is resolved?
If you still encounter a problem we will look into it asap.
Best,
Gil
Understood. Will look into that.
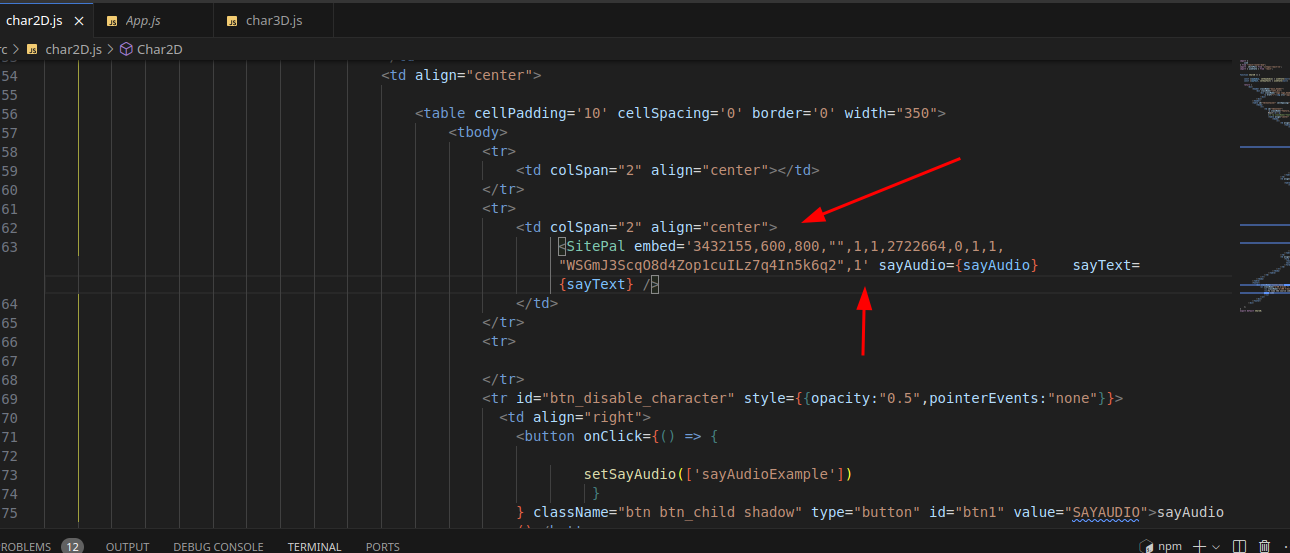
Our engineering looked into this issue today and advised that our React JS example code does not contain the div with this style code. Here is a screenshot of our sample code, which can be found here -
https://sitepal.com/api/examples/react/index.html
Please check and let me know where that style code came from - if it is posted somewhere on our site we will revise.
Best,
Gil

Will do.
Thanks for clearing this up.
Customer support service by UserEcho


Noted. Thanx