Your comments
Hello!
As you know - we're still looking into this.
The problem seems to be the result of a delay between user interaction and subsequent audio playback - which in your page happens a couple of seconds later and not as a direct result of the user pressing the button.
While most browsers do not have a problem - and play the audio, newer versions of Safari/Mac take a stricter approach.
In our own code, as part of the SitePal code engine, we have encountered a similar issue - and were able to work around it by calling and playing an "empty" audio at the moment the user interacts with the page.
This allows subsequent audio playback to function successfully. The browser logic accepts that the user has initiated audio playback - and thus further audio playback is no longer blocked. I believe that's what you are seeing in the console.
This works fine on all browsers - including Safari/Mac, including in React.js.
The Scenario in your page seems somewhat different - and we're looking at various ways to help you work around Safari browser restrictions.
For example - if you were to initiate speech immediately upon the user clicking the start button - that might help.
You may want to try that - while we continue to look at this from our end.
Hope this helps - we'll follow up via email early in the week.
Let us know if you make any progress.
Take care,
Gil
Hello!
Our engineer is standing by for your Skype call.
His Skype handle is: <redacted>
Got it.
We'll be looking at this tomorrow (Monday) - and let you know what we find.
Are you able to recreate the same or similar problem (on Safari or any other browser) with our own react code example?
(available on the SitePal site support page)
LMK - if would be helpful.
Hello!
After engineering review we believe there's a problem with the code on the page.
To identify the reason for the problem we will need more information.
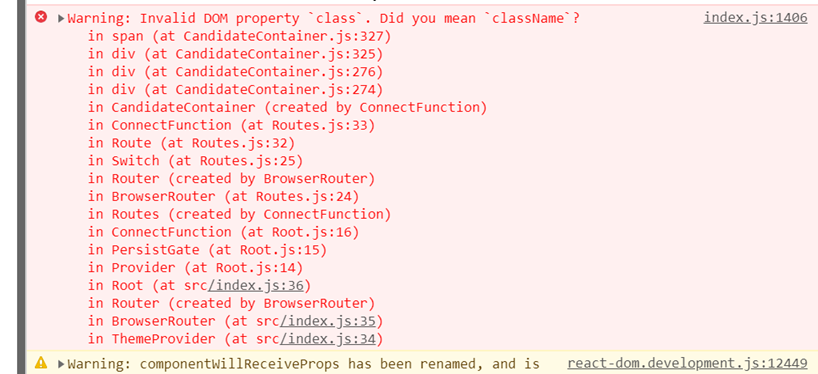
For starters - would be great if you could fix this in your code (use className instead of class) - see image
This may or may not be related - once this is addressed, if the problem still exists, we will need to review the react development code for the page.
We don't see a problem in our own react example - so we think the culprit is something in your code, but we will need to see the code to further advise.
You don't need to post here - you can send it to support@sitepal.com - ask that it be forwarded to Gil.
If that's difficult to do - perhaps you can prepare a simple example that recreates the problem - and procide us with the react development code for that example.
Best,
Gil

Looking into it. will advise.
Hello!
We've identified & fixed a problem which may have been the cause of the issue you experienced.
Please let me know if you still see this problem.
Thanx,
Gil
Darren -
Both work fine for me - I just tested it with same parameters you provided.
No immediate idea what happened - please try again and let me know.
If it still does not work - please provide precise text used and I'll look into it further.
Regards
Gil
The SitePal Team
Customer support service by UserEcho


Hi Mohit -
Please describe the experience you are trying to create.
e.g.
1. user clicks on button or link in your page A
2. new page B opens in new tab
3. your SitePal scene loads and displays in page B?
Is that what you are trying to do? If not please explain.
Thanks!