Your comments
Hello Gil,
Yes, it is true that the style does not come from your sample code. I have added these styles to show you that the error is also reproducible in your sample code. Im looking on a solution how to add styles to the SitePal Avatar aswell as making it responsive, because your responsive flag does not work.
Hello,
I modifed your example project which reproduces the bug. You can find it under 2dface. Here the git repository.
https://github.com/hhussein97/SitePalResponsiveTest
yes correct! Is it possible that you modify your react example code, because when I change the parameter to responsive in your example the „responsive“ mechanic does not work
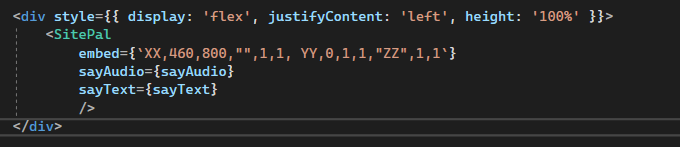
Hello i was able to pinpoint the error. It gets triggered when you style the component. Please check my code snippet:

Yes we got the same issue
Thank you very much!
<SitePal
embed={`${sitePalX},600,800,"",1,1, ${sitePalY},0,1,1,"${sitePalZ}",1,0`}
/>Hello,
i currently tested the avatar with the normal npm package and the resulting SitePal component. There the sayText works normally. With iframe the function is not available. How can I trigger it in react? Do you have a sample code?
Customer support service by UserEcho


Hello Gil,
thank you for your response but the download link you provided does not work. Can you check again, sorry :(
Regards