
Avatar Canvas Error when responsiv within react
Hello,
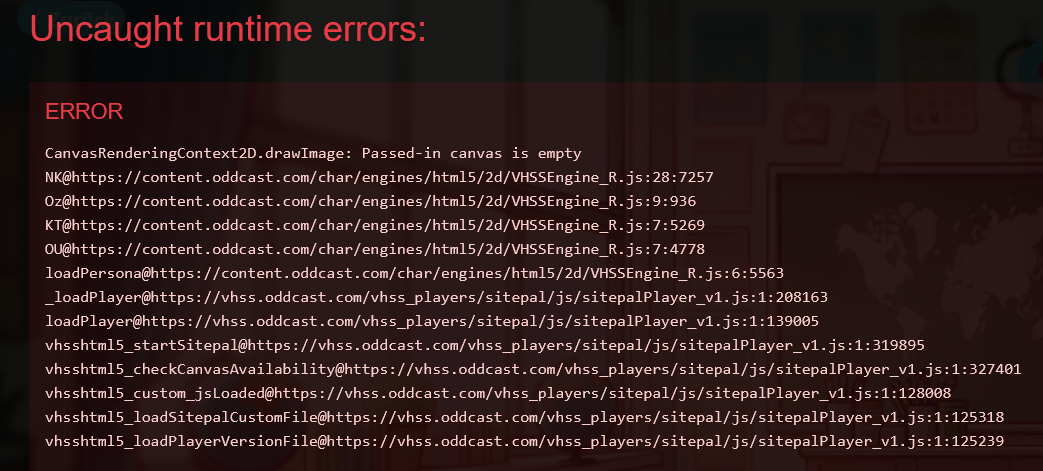
currently we implement the SitePal avatar within our React Website and everything works complelty fine. But if I want to make the Avatar more reponsive, by changing the last digit to 1, i get the following error:

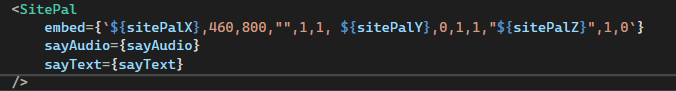
This is how we integrate the Avatar currently:

Answer

Thanks for reporting the issue.
We'll look into it and advise.
Stay tuned...
Regards,
Gil
The SitePal Team

Hello!
Our engineering looked at this issue. We implemented a React test page with a responsive character in it.
We did did not encounter this (or any) problem.
On Monday I intend to follow up & share a link and the source code for our example.
If you could do the same & share React project & source code - that would be very helpful & enable us to better advise.
Thanx!

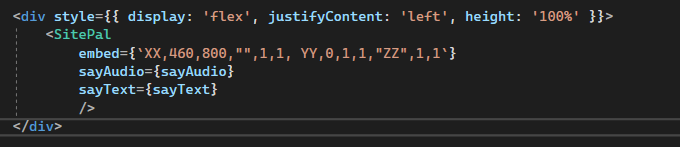
Hello i was able to pinpoint the error. It gets triggered when you style the component. Please check my code snippet:


Hello!
Thank you for this info.
Just to clarify - are you saying that when you remove the style statement it works fine?

yes correct! Is it possible that you modify your react example code, because when I change the parameter to responsive in your example the „responsive“ mechanic does not work

Hello,
I modifed your example project which reproduces the bug. You can find it under 2dface. Here the git repository.
https://github.com/hhussein97/SitePalResponsiveTest

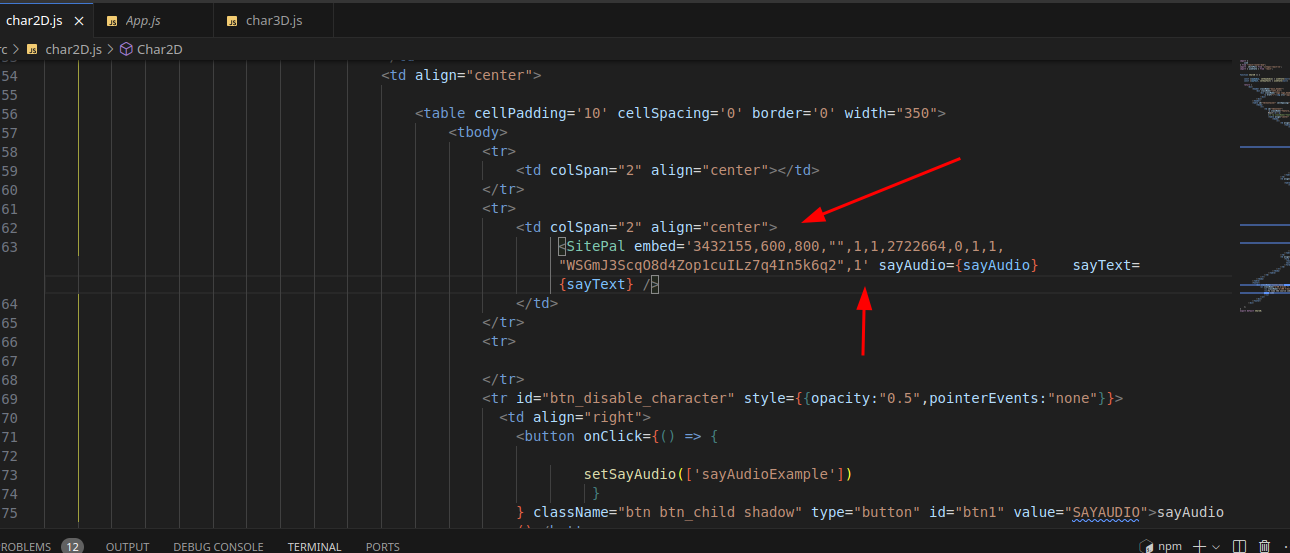
Our engineering looked into this issue today and advised that our React JS example code does not contain the div with this style code. Here is a screenshot of our sample code, which can be found here -
https://sitepal.com/api/examples/react/index.html
Please check and let me know where that style code came from - if it is posted somewhere on our site we will revise.
Best,
Gil


Hello Gil,
Yes, it is true that the style does not come from your sample code. I have added these styles to show you that the error is also reproducible in your sample code. Im looking on a solution how to add styles to the SitePal Avatar aswell as making it responsive, because your responsive flag does not work.

Hello!
We've implemented a responsive react JS example for your reference.
In this example we positioned the SitePal character in a realistic web page, with actual content & style.
The example can be found on our support page - www.sitepal.com/support
Here is a direct link - https://sitepal.com/api/examples/react-responsive/index.html
There's a download link on the page itself (at the bottom) - where you can download the source of this page.
Please review, and see if you can use the same methodology.
I hope this will be helpful.
Let me know how goes.
Best,
Gil

Hello Gil,
thank you for your response but the download link you provided does not work. Can you check again, sorry :(
Regards

Apologies.
Please use this link -
https://sitepal.com/api/examples/react-responsive/source_code/React%20-%20Source%20Code.zip
Customer support service by UserEcho


Hello!
We've implemented a responsive react JS example for your reference.
In this example we positioned the SitePal character in a realistic web page, with actual content & style.
The example can be found on our support page - www.sitepal.com/support
Here is a direct link - https://sitepal.com/api/examples/react-responsive/index.html
There's a download link on the page itself (at the bottom) - where you can download the source of this page.
Please review, and see if you can use the same methodology.
I hope this will be helpful.
Let me know how goes.
Best,
Gil