
How do I change the size of an embedded Scene?
Answer

First, you can repeat the embed process by selecting “Embed Scene” and setting the desired dimensions.
Second, if you are familiar with HTML, you can simply modify the dimensions properties in the HTML code in the web page in which the scene is embedded.

This does not work - I have tried many sizes and it ALWAYS shows as 800 x 600

Hello!
Though Eva's advice below is quite old, it still applies.
Can you please post a link to your page where we can view your SitePal scene embedded in the page?
Or if you prefer - please send us the link to: support@sitepal.com.
This will allow us to review your implementation and advise further.
In addition - since Eva posted her response so long ago we have since introduced API controls that would allow you to dynamically resize the Scene in your page without reloading it. This method is useful for implementing responsive design.
Checkout our API function "dynamicResize" - in the Standard (client) API Reference - available on our support page here - www.sitepal.com/support
Also - please see the following technical support examples as a reference:
https://sitepal.com/api/examples/resize3D.html
https://sitepal.com/api/examples/resize_2.html
Regards,
Gil
The SitePal Team

I am reading your API documentation about API implementation and dynamicResize and it might as well be in Chinese to me... Surely just having a check box in SitePal that you can check that reads 'responsive'.

Hi Wayne,
Thanks for sharing your page.
The issue is clear - you would like to avoid using API calls for finetuning responsive behavior.
We're actually implementing a non-API solution for that -
as you suggested, a "responsive" embed mode, which should be available to all our clients in the next few days. I will follow up & advise when this feature is available.
Also - to ensure you learn about this update when available - please send a note to support@sitepal.com - asking about the "Responsive" embed mode; This will open a ticket with support.
Regards,
Gil

Any news on this - we are on deadline soon and I don't want to miss it.
Realistically, how many days are we looking at to have this up and working?

Wayne -
The update is in QA review. It should be deployed & available later today or tomorrow.
I will post an update here.
Regards,
Gil

Hello Wayne!
The new implementation is available.
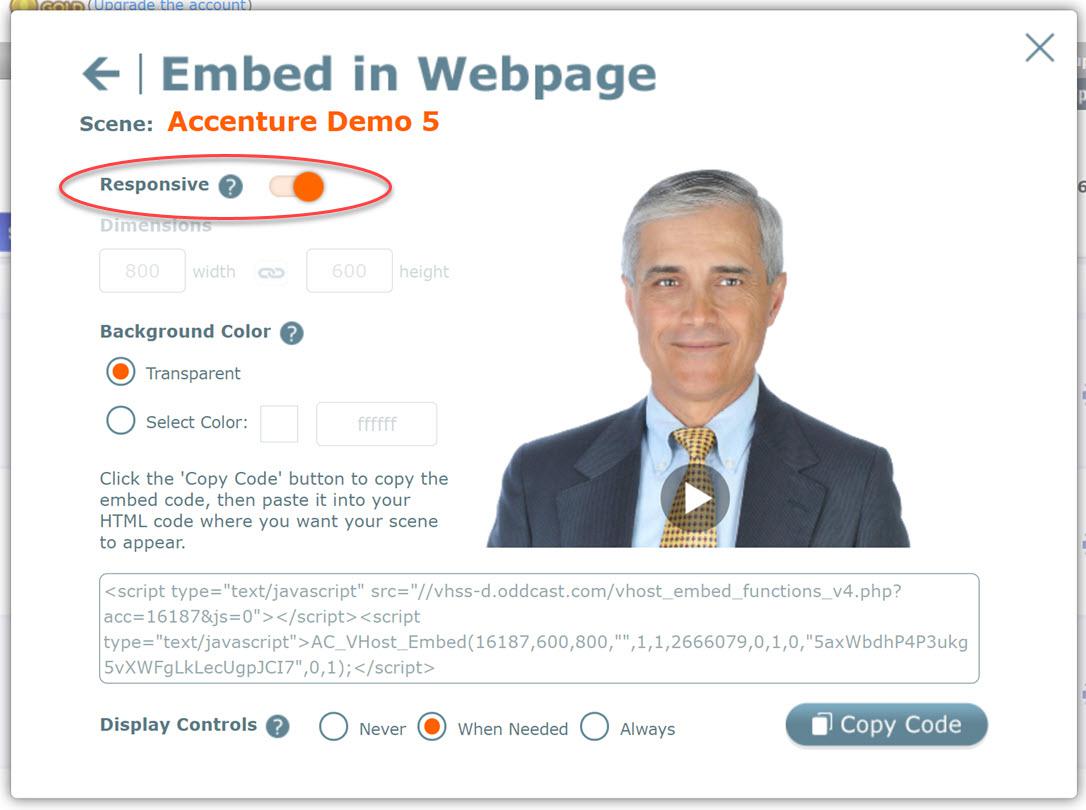
To take advantage of the new responsive embed mode, you would need to re-copy your SitePal Scene's embed code into your web page. But this time - enable the new "Responsive" attribute before copying the embed code - as you can see in the attached screenshot.
We've also tried out the new functionality on a copy of your page - as part of our QA review. You can see the page here (with out own Scene replacing yours for our testing). please check.
http://www.workboy.com/qa/3D_live/responsive.html
Let me know if any questions or comments.
Best,
Gil


I don't believe the embed code has been updated.
please see the instructions in my post.

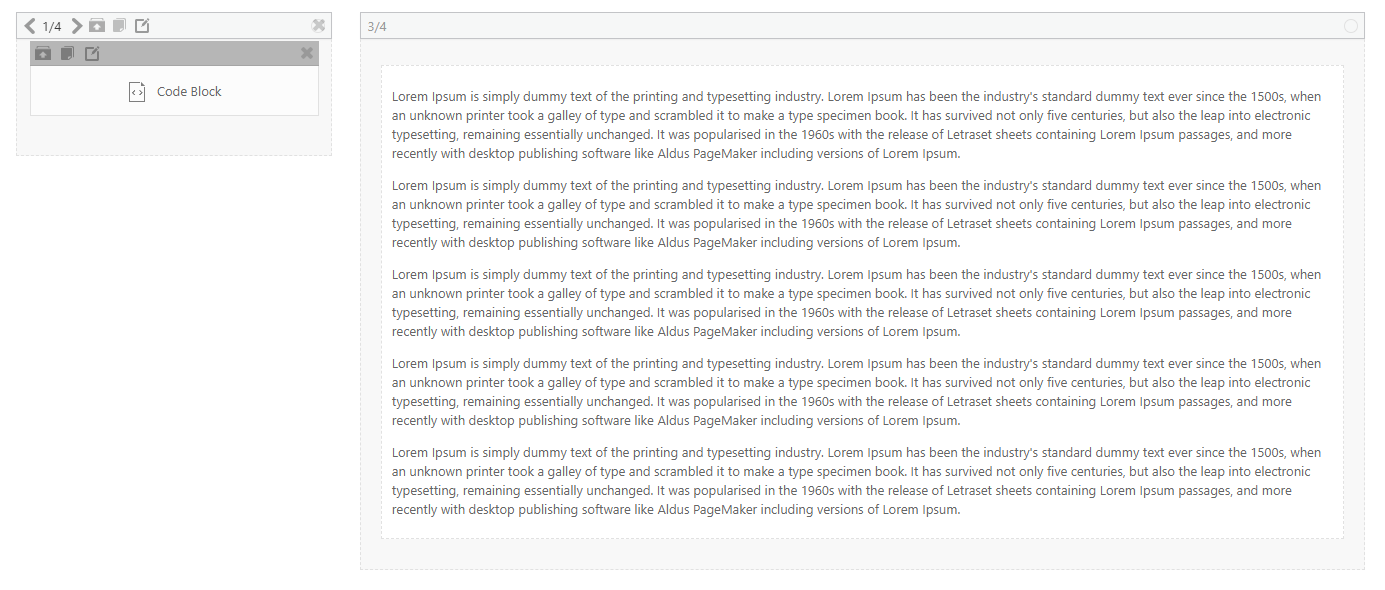
This is the responsive code on a page with a 1/4 column for the responsive embed code and a 3/4 column for text
http://youngentrepreneurs.education/test/


Hi Wayne!
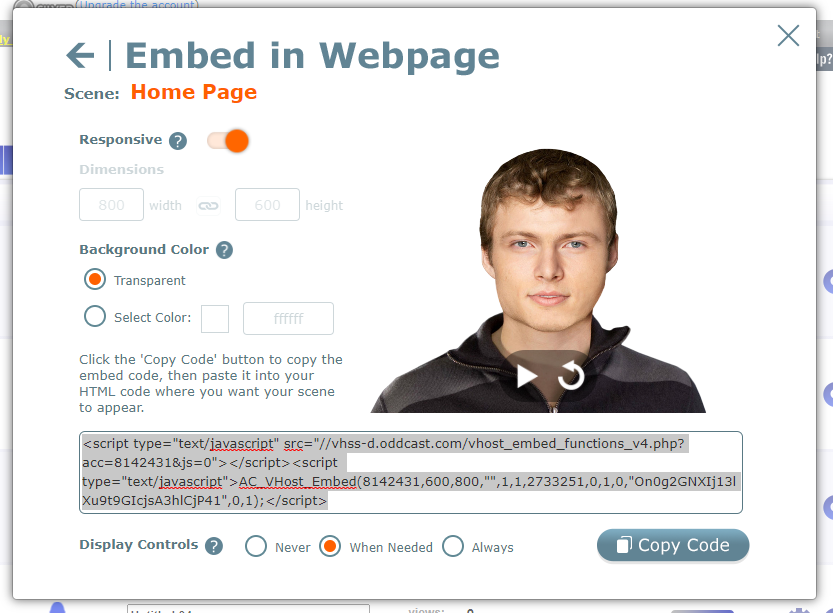
You need to *replace* the previous version of the embed code in your page - with the new version.
Instead - your page now contains 2 SitePal Embed codes -
One in page BODY and other is in page HEAD
Please delete the embed code from the HEAD section and it should work fine.
You can check our own test page code as an example to see how it was done.
http://www.workboy.com/qa/3D_live/responsive.html
This is the code you need to REMOVE
<script
type="text/javascript" src="//vhss-d.oddcast.com/vhost_embed_functions_v4.php?acc=8142431&js=0"></script><script
type="text/javascript">AC_VHost_Embed(8142431,600,800,"",1,0,2733251,0,1,0,"KhW6aiBOI8hg0w2GMWDpkRibS59QS3Ue",0);</script>
Regards,
Gil

You are welcome!
I see it works great on your site now & I'm glad our new feature found immediate usefulness :-)
Regards,
Gil
Customer support service by UserEcho




Hello!
Though Eva's advice below is quite old, it still applies.
Can you please post a link to your page where we can view your SitePal scene embedded in the page?
Or if you prefer - please send us the link to: support@sitepal.com.
This will allow us to review your implementation and advise further.
In addition - since Eva posted her response so long ago we have since introduced API controls that would allow you to dynamically resize the Scene in your page without reloading it. This method is useful for implementing responsive design.
Checkout our API function "dynamicResize" - in the Standard (client) API Reference - available on our support page here - www.sitepal.com/support
Also - please see the following technical support examples as a reference:
https://sitepal.com/api/examples/resize3D.html
https://sitepal.com/api/examples/resize_2.html
Regards,
Gil
The SitePal Team