
 How to Disable logs
How to Disable logs

how to disable these logs?
SitePal.js --> is the library [sitepal-react]
other files are from core sitepal

Hello,
I would like to update you about the query you had related to disabling logs has been resolved now.
Console Log output has been minimized.
A new parameter is now added to "setStatus" to enable more detailed logging if needed.
See "setStatus" documentation in API Reference for more information here https://sitepal.com/documentation
Regards,
The Sitepal Team

Hello!
For prompt assistance please send us a note to support@sitepal.com.
Regards,
Gil
The SitePal Team

 Can we pass link/url of a MP3 directly in sayAudio() API call?
Can we pass link/url of a MP3 directly in sayAudio() API call?
Hi, I am one of the developer of a client using your platform (Gold Plan). We need help with client side API.
Is it possible to pass url/link of a mp3 directly in sayAudio() API call? We have mp3 files hosted in different places that we want to pass to the avatar during runtime. Is it possible?
Thanks,

Hello Sanjay -
All audio files must first be uploaded to your SitePal account & pre-processed. Pre-processing prepares the file for being "spoken" - by performing lipsync analysis and optimizing audio format for streaming.
We do provide upload audio API functionality with the Server API. This should allow you to first upload an audio, and then speak it with the Client API 'sayText'.
But the conjunction of these two functions may not be fast enough for realtime (you can try) - it would work best if all your audios were pre-uploaded into the account, either manually or programmatically.
Let us know if we can further advise or assist.
Regards,
Gil
The SitePal Team

 How to Locate my Library?
How to Locate my Library?
Earlier this week I made a Spokesperson complete with text to speech. The link I copied takes me to her. I emailed tech support and they shared a screen shot that's she is there. I can't locate my library to find her.

Hello!
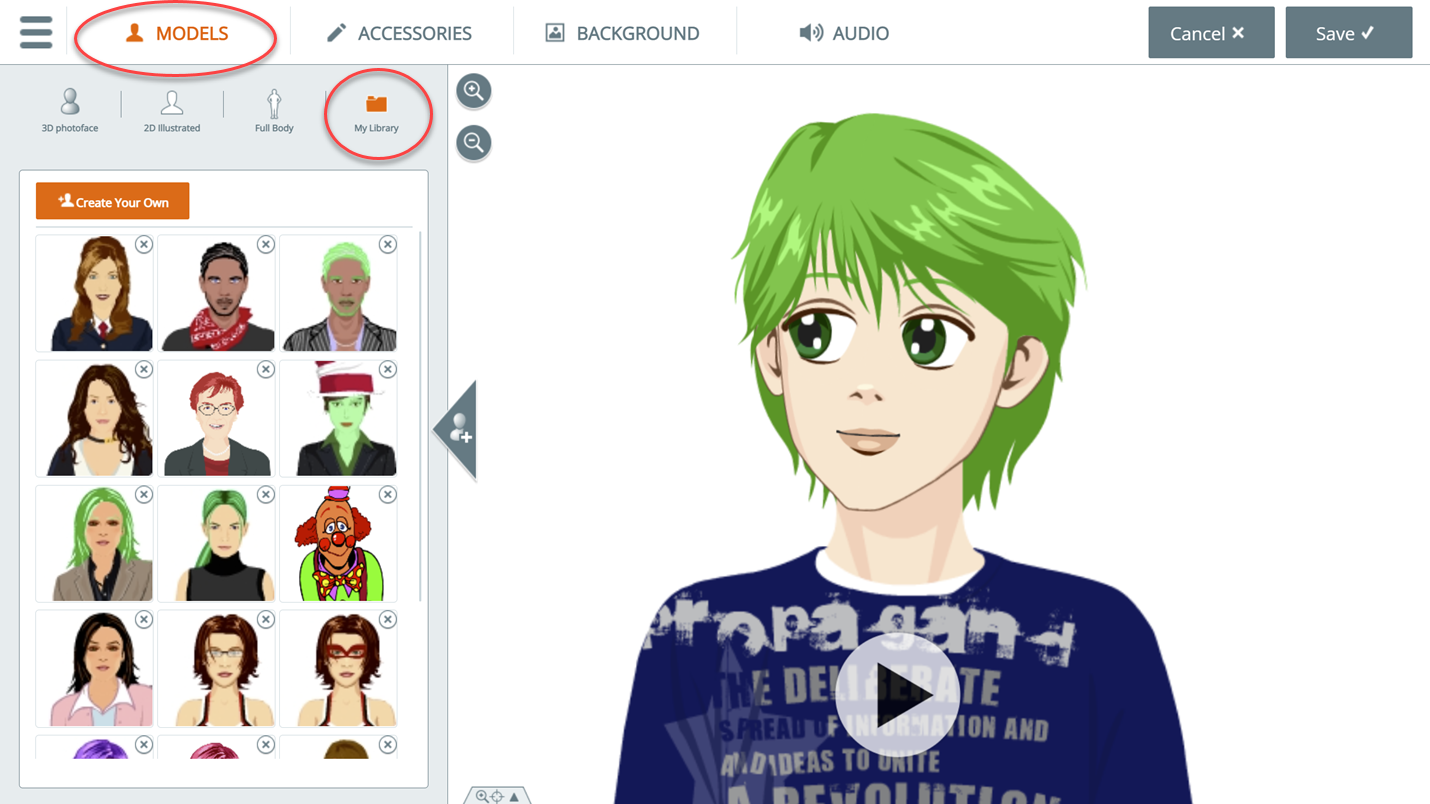
To locate your character library:
Select the Models tab in the editor - and then "my library".
Hope this helps,
Regards
Gil


 Multiple sayText() instructions are not queued even when interruptMode is turned off
Multiple sayText() instructions are not queued even when interruptMode is turned off
Multiple sayText() or sayAudio() calls to sitepal are not queued, and the last audio starts playing.
We have the interrupt mode disabled using the setStatus() call.
We have verified that the issue is at Sitepal's end. For quick demonstration, try it here on your API example for Enable/Disable playback queuing.
https://www.sitepal.com/api/examples/setstatus.html

Sami -
A fix has been deployed for this problem.
Please take a look (you may need to clear your browser cache)
Thanks for alerting us.
Gil

 Safari Browser | Audio Requires User Input NotAllowedError: The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.Error!!!
Safari Browser | Audio Requires User Input NotAllowedError: The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.Error!!!
We're getting this issue only on the safari browser
Audio Requires User Input NotAllowedError: The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission.Error!!!
The user already interacted with DOM. Also, we've disabled scene controls like play and pause. How can we fix it

 Sitepal Avatar Dynamic Dimension
Sitepal Avatar Dynamic Dimension
I have embedded sitepal into my project Website. However, I have issues when I try to resize my browser window and the sitepal avatar dimensions remain the same, causing it to overlay/underlay with other elements in the webpage. Can you please point me towards the right direction to solve / Workaround this issue?
Thanks in advance!

Hi Eric -
Yes there is, on the SitePal support page:
Here is a direct link to the example:
https://sitepal.com/api/examples/react/index.html
And a direct link to the accompanying documentation, please review:
https://sitepal.com/docs/Embed_SitePal_in_JS_Frameworks.pdf
Hope this helps, lmk if any questions.
Regards,
Gil

 AC_VHost_Embed distroys entire DOM when called
AC_VHost_Embed distroys entire DOM when called
I am using Angular 11. I have a <DIV> with a "onclick" event handler, which calls AC_VHost_Embed()". When the div is clicked on, the Avatar appears, but ALL THE DOM elements (previoiusly rendered) are removed.

Sashi -
Our support team should have gotten back to you with a solution and code example.
I hope the issue is clarified and resolved.
Best,
Gil
ps. The same code example and documentation will be made available on our support page in the next few days.

 Unable to login after changing email
Unable to login after changing email
Hi,
I have changed the email address of my account. When I tried to login with my new email, it said I have no account or access to any Oddcast product. I have sent email to support for two days, but there is no reply. Please help.
Ben
Customer support service by UserEcho



