
 Using SitePal in Adobe Captivate
Using SitePal in Adobe Captivate

 Sneak preview of our new full body characters...
Sneak preview of our new full body characters...
* work on any browser, including mobile browsers.
* fully support the SitePal API, including on mobile.
* their body gestures are generated automatically to match the audio
Click on the talk button to speak one of 3 sample audios (click again to hear all three) -
http://www.workboy.com/gil/sitepalful...
here are a few more details -
* this demo is running off our development platform and is not yet fully optimized.
* has been tested on iOS and Android - iPhone 3 won't work, 4 is iffy, and older Android versions may be a problem - we are still determining where to draw the line.
* have not paid attention to Windows phone just yet (no offence anyone)
* yes we will have different guys and gals to choose from.
* schedule - can't commit to a date yet, but we are getting close.

 International Phone Number Charges
International Phone Number Charges
Thank you.

The SitePal 1-800 number is toll free from the US and Canada.
We will modify the user interface to correctly reflect this information.
Regards,
Gil
SitePal Team

 Problems using stopSpeach() function
Problems using stopSpeach() function
Hi.
We would like to use repeatibly sayText() and stopSpeech(), but we are encountering problems.
After few calls, the sayText() does not start speaking.
My colleague created a Github repo based on your Vue.js example and added a sequence of sayText() and stopSpeech() commands to demonstrate this problem.
This link points to commit with our changes to your example:
https://github.com/dominikbrno/Sitepal-vue/commit/c719d1aabbb0f5c62c1bdf2e1b78067ae78ff70a
If I run the example on my computer (3d photoface -> sayText() button), then it always skips the third sentence.
Could you please guide us how to fix this problem?
Thank you.

Hi Pavel - this issue should now be fixed. Please clear your browser cache and let me know if you still see the problem.
Best,
Gil

 What happened to Loquendo voices?
What happened to Loquendo voices?
When I generated Loquendo voices, the volumes are louder when it's normal. Why is this happening? That's odd and ridiculous! Someone will fix that issue for me.
Names:
Alan
Allison
Catherine
Dave
Elizabeth
Grace
Simon
Steven
Susan
Veena
Other languages:
Arabic - Laila and Tarik
Catalan - Jordi, Montserrat and Empar
Chinese - Linlin and Lisheng
Danish - Frida and Magnus
Dutch - Saskia and Willem
Esperanto - Ludoviko
Finnish - Marko and Milla
French - Bernard, Charlotte, Florence, Jolie, Olivier
Galician - Carmela
German - Stefan and Katrin
Greek - Afroditi and Nikos
Italian - Federica, Giulia, Luca, Marcello, Matteo, Paola, Raffaele, Silvana, Valentina
Norwegian - Henrik and Vilde
Polish - Krzysztof and Zosia
Romanian - Ioana
Russian - Dmitri and Olga
Spanish - Carlos, Carmen, Diego, Esperanza, Francisca, Jorge, Juan, Leonor, Soledad, Ximena
Swedish - Annika and Sven
Turkish - Kerem, Selin, Zeynep

 Avatar Canvas Error when responsiv within react
Avatar Canvas Error when responsiv within react
Hello,
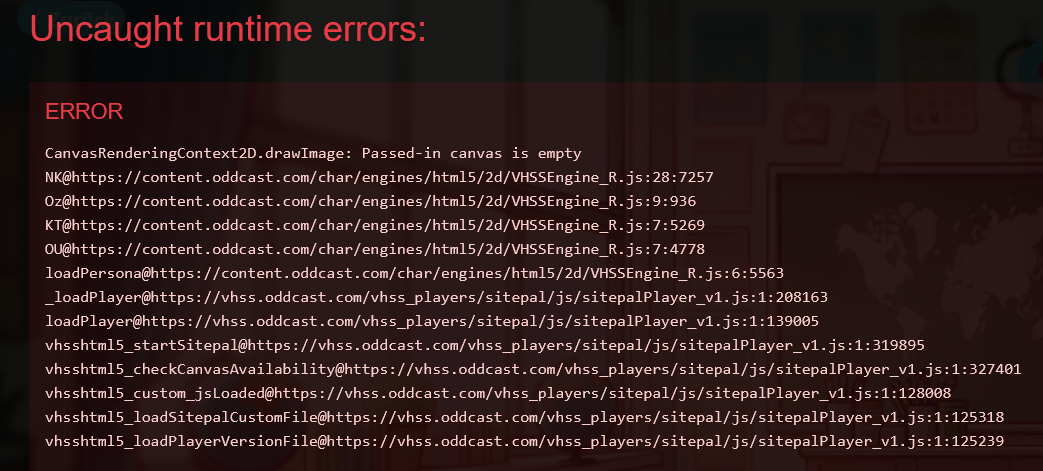
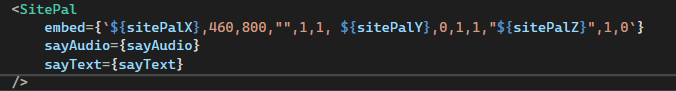
currently we implement the SitePal avatar within our React Website and everything works complelty fine. But if I want to make the Avatar more reponsive, by changing the last digit to 1, i get the following error:

This is how we integrate the Avatar currently:


Hello!
We've implemented a responsive react JS example for your reference.
In this example we positioned the SitePal character in a realistic web page, with actual content & style.
The example can be found on our support page - www.sitepal.com/support
Here is a direct link - https://sitepal.com/api/examples/react-responsive/index.html
There's a download link on the page itself (at the bottom) - where you can download the source of this page.
Please review, and see if you can use the same methodology.
I hope this will be helpful.
Let me know how goes.
Best,
Gil

 CORS error - React JS
CORS error - React JS
Access to XMLHttpRequest at 'http://cache-a.oddcast.com/tts/genB.php"from origin has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
We have added our domain in the licensed domains and still facing the above error
Enviroment React JS

 The screen fades to white when I select a masculine voice
The screen fades to white when I select a masculine voice
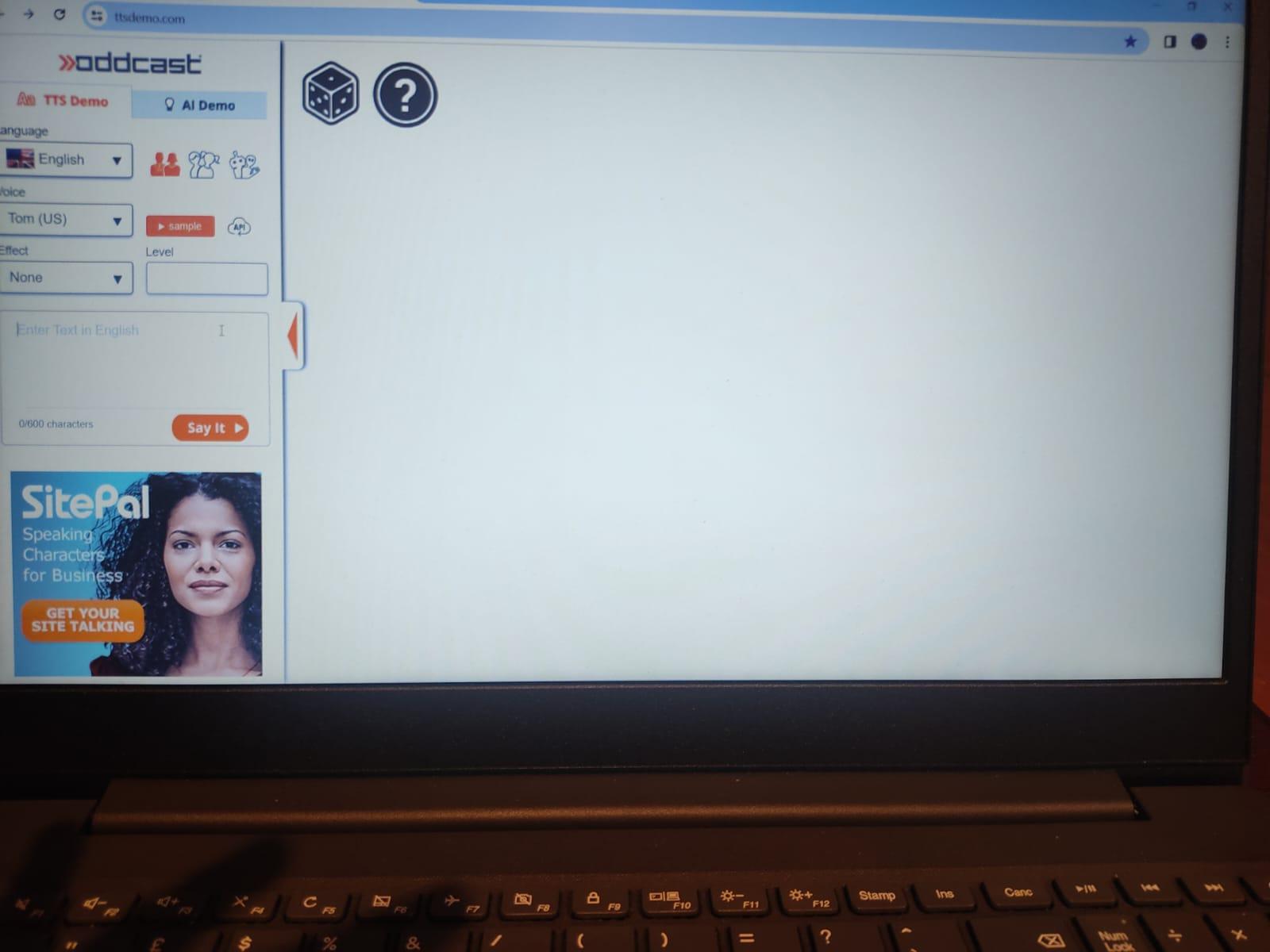
When I open www.ttsdemo.com the site appears as normal, with an avatar that represents a feminine voice, but when I select a masculine voice, instead of changing into its corresponding avatar, the screen fades to white, as seen in the photo below, making it impossible for the computer to read the text that I want to write


The problem with this demo has been resolved.
Thank you for your patience.
Best,
Gil
The SitePal Team

 Question for sayText
Question for sayText
1. When I call sayText to make the avatar speak a text, can I store the audio returned from the SitePal server?
2. When I call sayText to make the avatar speak a text, can I monitor the start and end of avatar speaking?

Hello!
1.
If you are looking to improve performance - there is no need to store the audio because our built-in caching system already does that for you. We cache over 20M audios on the cloud to ensure that subsequent calls for the same audio take less time.
If your intention is different - please send us a note to support@sitepal.com and explain what you have in mind, we will advise.
2.
Yes, when you call sayText or sayAudio or sayAI - you can use out callbacks to know when audios start speaking & end speech. You can also receive progress callbacks if you want to.
See this example for reference - https://sitepal.com/api/examples/syc_classic.html
And checkout the "callbacks" section in the Client API reference for more information.
Note: Start & End audio callbacks are always sent - all you need to do is setup the JS callback functions to receive them.
To receive progress callbacks you need to turn ON progress attribute using the 'setStatus' call.
Hope this helps!
Regards,
Gil
The SitePal Team
Customer support service by UserEcho


