
 Help with Edu Avatars
Help with Edu Avatars
Hello, we have this page running to help students: https://americantesol.com/tesol-teacher-bethany.html However recently the teach button stopped working. Today, I reuploaded a code to fix it, and it seems to be working, however, there is no audio, just the text. https://americantesol.com/tesol-i-tools.html
Any recommendations to fix these two pages? Thanks in advance.

Yes, ChatGPT is pre-integrated with SitePal.
Please review this document & let us know if any questions.
https://sitepal.com/docs/Implementing_Your_AI_Agent.pdf
Regards,
Gil

 Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
I get an error when adding sitepal in nextjs app.
it did work and suddenly not works


Hello Mustafa -
We've put together a NextJS technical example, which includes full source code.
The example can be found here -
https://sitepal.com/api/examples/nextjs/index.html
(there is a download source code button in the example)
Please download the example sources and build it out.
Note: As you do - make sure you replace our embedded avatar with your own so that it will work on your licensed domains.
I hope this is helpful to you and other NextJS developers
Regards,
Gil

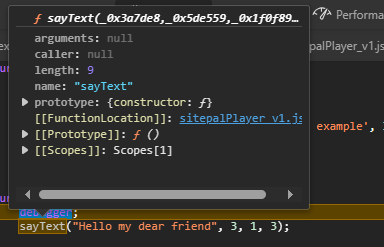
 sayTexnot working
sayTexnot working
sayText("Hello my dear friend", 3, 1, 3); doesn't work
despite it enters the function


Hello Mustafa!
I think you are misunderstanding the functionality of our callbacks.
I suggest to use our technical example as a guide -
https://sitepal.com/api/examples/saytext_classic.html
copy the source code of the example to your own test page, then replace the embed code in the example with your own, and update your licensed domain - without making any other changes to the page.
This will allow you to get it working with minimum effort - and then you can further adapt to your needs.
Our technical note (mentioned above) guides you step by step in getting started with using dynamic TTS - and that's the best way to start.
Note: there is no need to define any callback function to get sayText to work.
Hope this helps,
Gil

Hello Maria,
We have not explored this & it is not on our current priority list.
If the human interface supports displaying web based content, then that should be possible.
I'm sorry I cannot provide any definitive answer.
If you look into it further & find out more, pls share your insight.
Regards,
Gil
The SitePal Team

 How to connect to the MS TTS?
How to connect to the MS TTS?
How do I connect to the Microsoft Azure TTS service? The API References documentation currently only includes Google as the TTS engine.

Hello!
This feature is not yet officially introduced, still in Beta review.
Send us an email to support@sitepal.com if you would like to receive the provisional voice list & API instructions.
Regards,
Gil
The SitePal Team
Customer support service by UserEcho





