
 We contacted you and you said you emailed me a response but we have not received anything
We contacted you and you said you emailed me a response but we have not received anything

Hi Doug - you will have to be more specific.
When did you contact us, how, and what was it about?
Kindly remind - we do get a lot on inquiries.
Thanx

 Hi, We are trying to contact your from last 3 days, however didn't get any reply from your side. We want to buy avatar character creation with continuous TTS deploy on our cloud server for both website and phone support.
Hi, We are trying to contact your from last 3 days, however didn't get any reply from your side. We want to buy avatar character creation with continuous TTS deploy on our cloud server for both website and phone support.
Hi, We are trying to contact your from last 3 days, however didn't get any reply from your side. We want to buy avatar character creation with continuous TTS deploy on our cloud server for both website and phone support.

Hello - we are available at support@sitepal.com and respond daily. How can I help you?

 Mobile avatar have several problems
Mobile avatar have several problems
Dear SitePal,
I find many problems on mobile platforms.
1. AUTOPLAY.
You say autoplay do not work on mobile devices. First, this is surprising as for instance Facebook autoplay all my Videos on my FB Wall. Anyway, you say that play not is possible before user has interacted with page.
QUESTION 1: Does this mean that we may (have to) create a "Speek" button which by using JavaScript starts avatar speech?
QUESTION 2: If so, how is the speech started? There is no 'startSpeech' API call, only a 'stopSpeech' call. Could the 'reply' API call be used?
QUESTION 3: I managed to start speech on avatar running on mobile by creating a button which in its JavaScript click event called 'sayText'. But I had to press the button 3 times before speech was made!
2. MANUAL PLAY.
Manual play on mobile is possible, but I have to click the avatar 3 (!) times:
i. First to get the play-icon to show.
ii. Then I click on the play icon without anything happening.
iii. Then on third click, the avatar starts speeking.
QUESTION 4: Why is there not a *large* play button that is visible from the start on mobile, and that accepts a *single* click to start?
SUMMARY:
*) Autoplay is not working.
*) Not able to start the avatar manually. e.g. from another button on the page.
*) Manual play is so cumbersome that most users will not understand how to do it.
Please help. Mobile is an essential platform. Only having an avatar being utilized by end-users on a PC platform is not an option.

 the programming time is limited to 36040
the programming time is limited to 36040
I am trying to select an audio file for one of my scenes, and I have received a popup error that says:
"This audio cannot be selected. The programming time is limited to 36040 seconds and 36040 seconds have been used. Please select an audio up to 0 seconds long."
What does this mean, and how do I resolve it??

Hi Jeremy -
This is curious. Please send a note to support@sitepal.com and we will look into it and clear this up.
Regards
Gil

 HTML5 and Bootstrap Dropdown Menu Layering Issue
HTML5 and Bootstrap Dropdown Menu Layering Issue
Hi, all.
I have a sample published here:
https://rtgstorecentus01.blob.core.windows.net/content/sandbox/bootstrap-4-menu.html
The page uses the Bootstrap toolkit. If you click on the dropdown menu in the menubar, you'll notice that it falls behind the avatar. It doesn't do this with the Flash version. Is it possible to alter the layering somehow so that the SitePal player is lower on the z-axis?
The above sample uses the current version of Bootstrap 4.0, which technically is still in beta. This issue also appears in the most recent production version of Bootstrap, version 3.3.7:
https://rtgstorecentus01.blob.core.windows.net/content/sandbox/bootstrap-337-menu.html
Thanks much!
--Alex. :-)

Alex -
We've assigned "z-index: 9999;" to our SitePal player so that it would not be hidden behind other HTML elements.
You should be able to resolve by assigning a larger z-index to the dropdown.
We've verified this will work in your case - please see the following screenshots -
Hope this helps.
Best
Gil

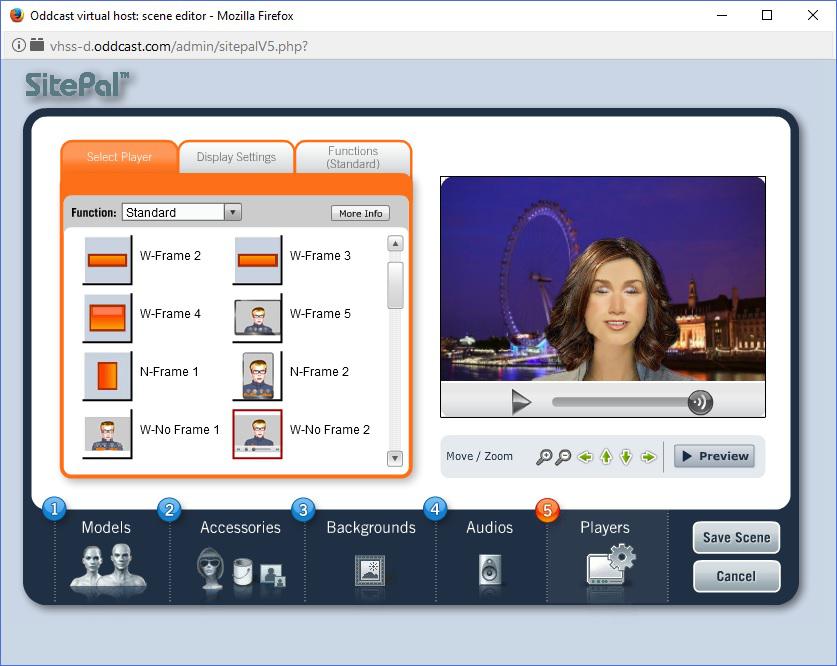
 HTML5 Avatars and Player Frames
HTML5 Avatars and Player Frames
Hi, all.
I have a sample available here:
https://rtgstorecentus01.blob.core.windows.net/content/sandbox/skinned-player.html
This particular scene is supposed to have a frame (or skin) at the bottom of the player:

Are frames only rendered in the Flash version?
Thanks!
--Alex. :-)

 Saytext () instruction limit
Saytext () instruction limit
Hello,
In Saytext (txt, ...), txt is limited to 900 characters. (225 characters in Chinese and Japanese language).
But using the Saytext () statement in a JavaScript function [sayText ('..'; sayText ('..'; sayText ('..'; sayText ('..'; ...]
or directly in a link [<a href = "javascript: sayText (), sayText () sayText () sayText () sayText (), ...], is it limited number of Saytext() statements?
cordially
François SCHAAL
*****************************************************************************************************
Bonjour,
Dans Saytext(txt,...), txt est limité à 900 caractères. (225 caractères en langue chinoise et japonaise).
Mais l'utilisation de l'instruction Saytext() dans une fonction Javascript [sayText('..';sayText('..';sayText('..';sayText('..';...]
ou directement dans un lien [<a href="javascript:sayText(),sayText()sayText()sayText()sayText(),...] est-elle limitée en nombre d'instructions Saytext() ?
Cordialement
François SCHAAL

Hello François -
Yes you can call sayText repeatedly (in sequence) to speak a longer text.
Below are a couple of technical examples.
You may need to set the value of the "interrupt mode" to zero (OFF).
When Interrupt Mode is OFF, successive calls to sayText or sayAudio are queued for playback.
Customer support service by UserEcho


