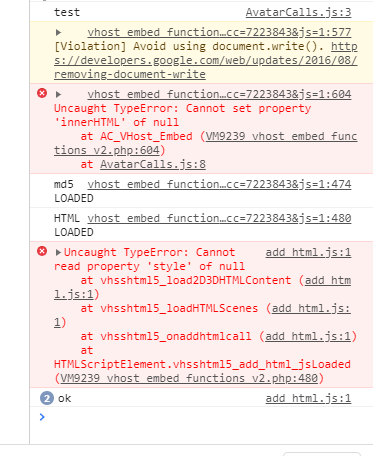
Mohit -
Please grab a screenshot & send to support@sitepal.com - and we will look into it.
Thanks!
Gil

Our avatars work on all modern browsers on Windows, Mac, iOS and Android.
We regularly and extensively test all avatar functionality across the board, including all API functions.
As browsers evolve - we continuously adapt our APIs to support updates and changes. Because SitePal is a cloud based solution - this process is for the most part transparent to our clients.
By "all modern browsers" - I am referring to Chrome, Firefox, MS Edge, Safari.
Opera is not officially supported, but I believe it works.
IE11 is still supported, but will be deprecated probably later this year as its penetration dips under 1%.
Hope this helps,
best,
Gil

 AVATAR GETS HANGS IN MIDDLE OF SPEECH
AVATAR GETS HANGS IN MIDDLE OF SPEECH
when given a response it gets hang up after few time its proper,there is no network issue here

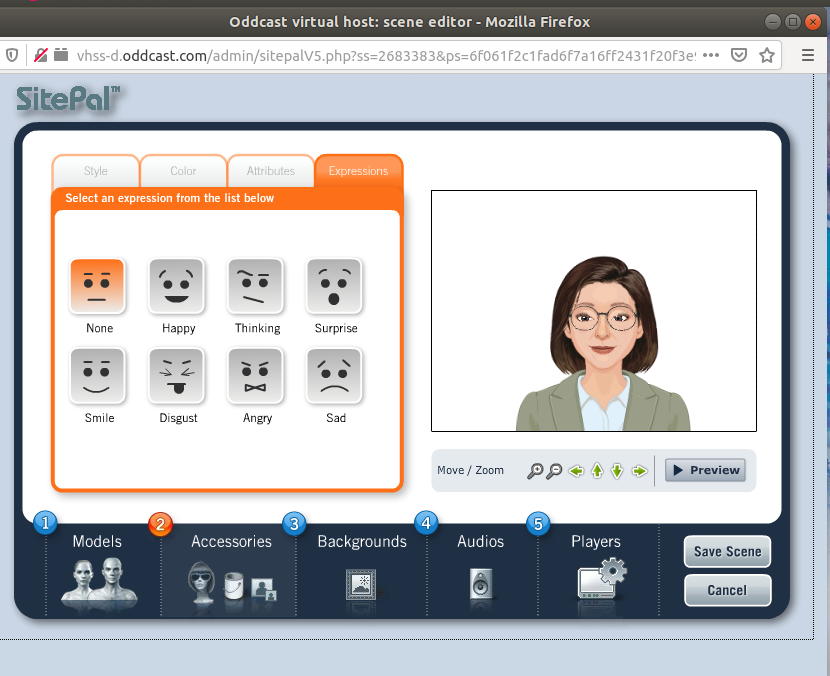
For a 3D avatar, the only editable attributes are facial expressions.
Please select one of the hundreds of 2D avatars to edit their attributes and accessories (including skin & hair color).
Hope this helps,
Gil

Hello Mohit!
Use the fundtion "dynamicResize" to .. dynamically resize your SitePal Scene and implement responsive page behavior.
See technical example here -
http://www.oddcast.com/support1/resize3D.html
Hope this helps,
Gil

Hello Mohit!
You want the play button to play the audio - but clicking on the Avatar itself should not?
Open "Scene Options" for your Scene - there's an option called "Play/Pause in Click". Uncheck this option.
Best,
Gil

 Multiple sayText() instructions on mobile are not queued and will overwrite each other.
Multiple sayText() instructions on mobile are not queued and will overwrite each other.
As per title, the implementation of sayText() on mobile devices is slightly broken.
Multiple sayText() are supposed to queue the text, desktop browsers behave exactly as written on the documentation, mobile devices struggle to queue the lines in the correct order.
To reproduce the bug:
1. Navigate on API example with a mobile device: http://www.oddcast.com/support1/tts_limit.html
2. Click "sing a song"
Expected result:
The 5 TTS strings should be played back in order.
Result:
TTS comes in on a random order, sometimes with overlapping audios, sometimes breaks after 2 times it gets played.
Tested on:
Chrome / Android 9
Chrome / Android 10

Luigi - we've deployed an update which we believe resolves the problem.
Please check and let me know if you still see a problem.
Best to clear browser cache before testing.
Regards
Gil

Hello!
I hope you wrote to support & that we were able to help you.
Have you seen our React JS Instructions and code sample on our support page? - please see here, under "Tech Notes" at bottom -
Please follow the instructions to embed SitePal in React JS.
It should be noted that this is not an official support forum - but an additional venue to exchange information and feedback. While our official support is "manned" every day and answers every query - the same is not always true here.
SitePal support can be reached at support@sitepal.com
Best regards,
Gil
The SitePal Team
Customer support service by UserEcho