
 TTS ocassionally fails when using SSML
TTS ocassionally fails when using SSML
When SSML is included in the text, TTS functionality will ocassionally fail.
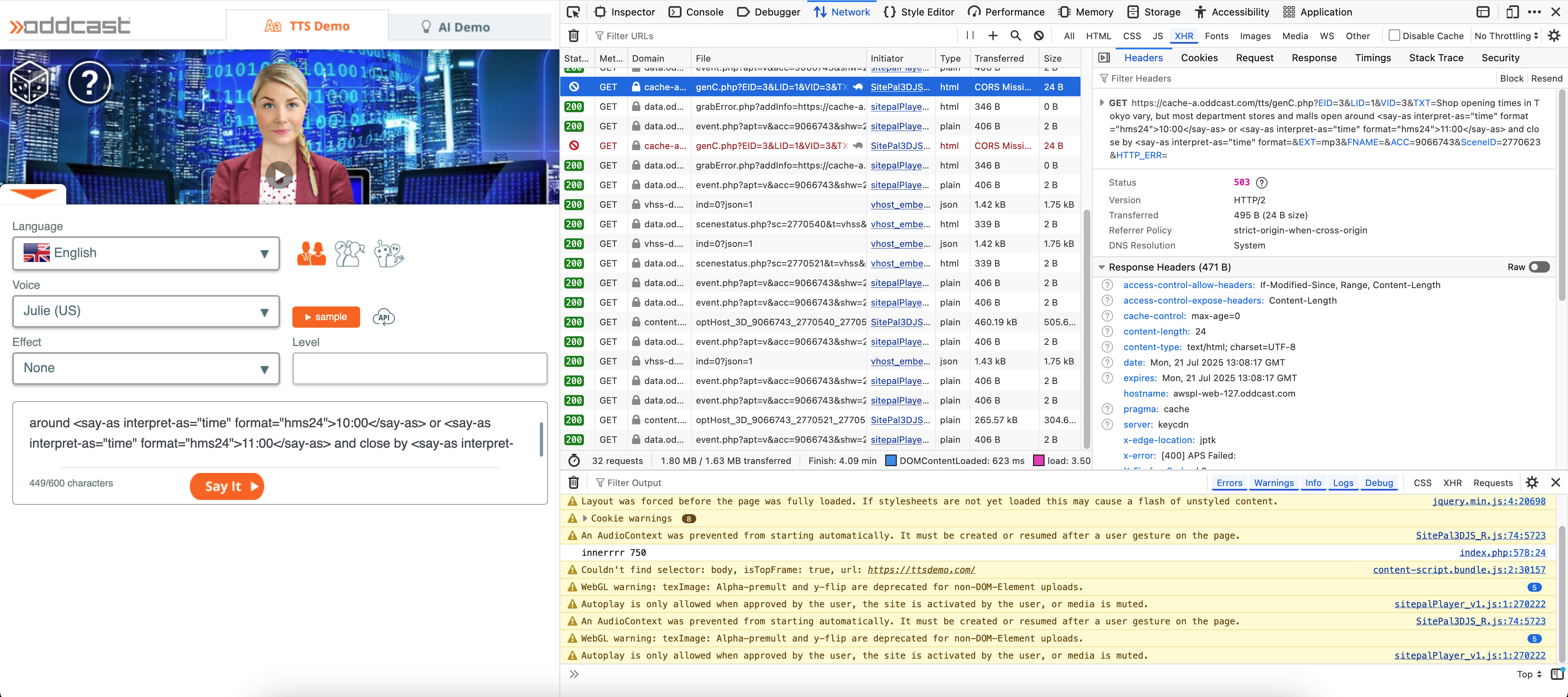
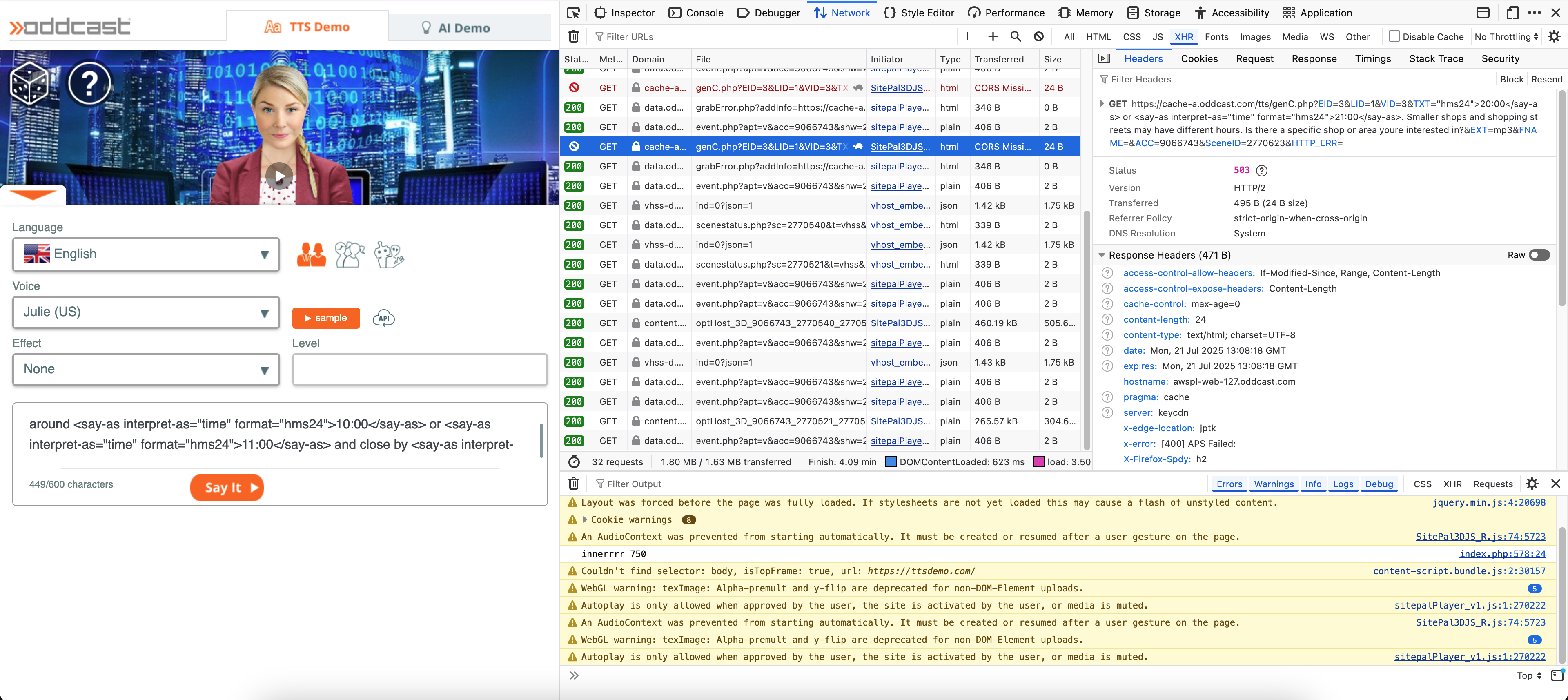
A simple way to replicate this is to use the TTS demo at ttsdemo.com with the following text:
Shop opening times in Tokyo vary, but most department stores and malls open around <say-as interpret-as="time" format="hms24">10:00</say-as> or <say-as interpret-as="time" format="hms24">11:00</say-as> and close by <say-as interpret-as="time" format="hms24">20:00</say-as> or <say-as interpret-as="time" format="hms24">21:00</say-as>. Smaller shops and shopping streets may have different hours. Is there a specific shop or area youre interested in?
I believe it's due to the SDK chunking text into 2 separate chunks, which I saw in the API requests being made
Here are the two API requests made below. If you look closely, the first one gets cut off at <say-as interpret-as="time" format=, and the next request continues from where it was cut off ("hms24").


The API documentation for the sayText() function mentions that two streams would be used for 900 characters, but this is well below the 900 character limit as can be seen. Even if it exceeds 900 characters, we would like it to seamlessly be able to use SSML since it's an important part of our application.
Thank you in advance for any help you can provide.

 some time avatar is not visible
some time avatar is not visible
i am using the sitepal in mobile browser but some time avatar is not visible but speaking is working. why?
for your knowledge i am using ReactJS at frontend side.
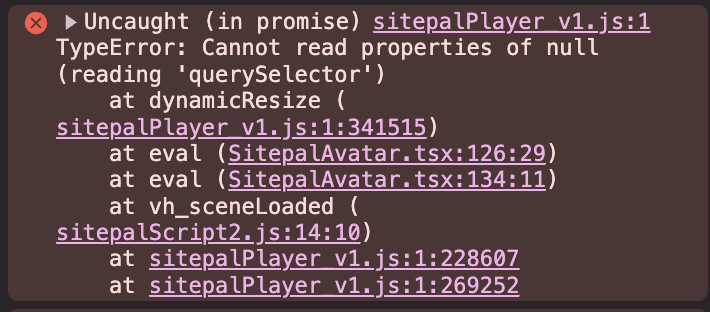
i am also getting issue when using dynamic resize, below the attached snapshot.


 Want to captures issue that raised from sitepal
Want to captures issue that raised from sitepal
I'm working with an avatar component in a React.js application, and I want to know if there's a programmatic way to detect issues during various stages, such as:
-
Loading the avatar
-
Triggering the avatar to speak
-
Stopping the avatar
Are there any callback functions, events, or listeners that notify us when something goes wrong?
For example, I want to handle situations like:
-
Subscription/plan has expired
-
Streaming limit has been reached
-
The service is temporarily unavailable
-
Network connectivity issues
Is there any built-in error handling mechanism or event hook that can notify us when such issues occur?

 Is their any callback function or listeners that will ping us that is their some thing issue while loading the avatar ?
Is their any callback function or listeners that will ping us that is their some thing issue while loading the avatar ?
Is their any callback function or listeners that will ping us that is their some thing issue while loading the avatar ?
for example : when plan expires or all stream used or your service is down or some network issues.

 API reference to see if there's a way to access the avatar's audio track.
API reference to see if there's a way to access the avatar's audio track.
i want to use avatar audio for some processing

Hello Gurpreet -
Yes - pls see 'getAudioObject' API function in the api documentation.
and API example here -
https://sitepal.com/api/examples/getAudioObject.html
Hope this helps,
Regards,
Gil

 how to track errors related to sitepal
how to track errors related to sitepal
how to track errors like if we got error while loading the avatar or some other errors.
for reactjs how we track whether the avatar is speaking or not.
i implement the sitepal in my web app, when i move to next page then the avatar is repeating the previous content even i use interrupt mode.
could we use change to 'queue mode' or 'interrupt mode' after the avatar is loading.
And how we could track if the avatar is in queue mode or interrupt mode.
Please answer this questions

 XMLHttpRequest blocked by CORS policy
XMLHttpRequest blocked by CORS policy
Hello Gil,
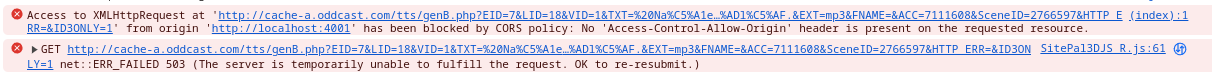
we have a problem, that sometimes we get this error in browser console, when calling sayText().

It happens unpredictable, once in a while. When this happen, the avatar does not say anything.
Are we doing something wrong or is it a problem on your side?
Thank you,
Pavel

 Problems using stopSpeach() function
Problems using stopSpeach() function
Hi.
We would like to use repeatibly sayText() and stopSpeech(), but we are encountering problems.
After few calls, the sayText() does not start speaking.
My colleague created a Github repo based on your Vue.js example and added a sequence of sayText() and stopSpeech() commands to demonstrate this problem.
This link points to commit with our changes to your example:
https://github.com/dominikbrno/Sitepal-vue/commit/c719d1aabbb0f5c62c1bdf2e1b78067ae78ff70a
If I run the example on my computer (3d photoface -> sayText() button), then it always skips the third sentence.
Could you please guide us how to fix this problem?
Thank you.

Hi Pavel - this issue should now be fixed. Please clear your browser cache and let me know if you still see the problem.
Best,
Gil

 Avatar Canvas Error when responsiv within react
Avatar Canvas Error when responsiv within react
Hello,
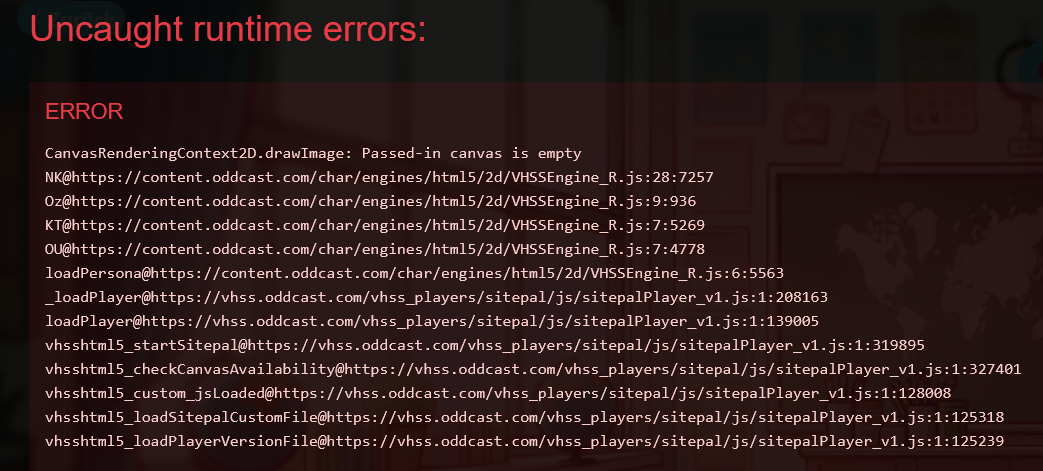
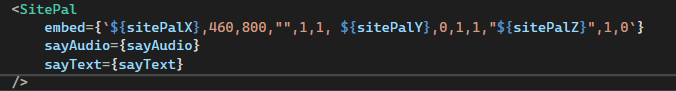
currently we implement the SitePal avatar within our React Website and everything works complelty fine. But if I want to make the Avatar more reponsive, by changing the last digit to 1, i get the following error:

This is how we integrate the Avatar currently:


Hello!
We've implemented a responsive react JS example for your reference.
In this example we positioned the SitePal character in a realistic web page, with actual content & style.
The example can be found on our support page - www.sitepal.com/support
Here is a direct link - https://sitepal.com/api/examples/react-responsive/index.html
There's a download link on the page itself (at the bottom) - where you can download the source of this page.
Please review, and see if you can use the same methodology.
I hope this will be helpful.
Let me know how goes.
Best,
Gil
Customer support service by UserEcho


