sayText in iframe
sayText in iframe
Hello,
how can I trigger the sayText function if i added the avatar with iframe?

We put together a simple React code example that demonstrates loading the SitePal character in an iframe and using API calls. As long as both host page and frame page are loaded from the same domain, this should work fine.
Download code example here -
www.workboy.com/examples/react-iframe/IframeExample.zip
Hope this helps,
Gil
The SitePal Team

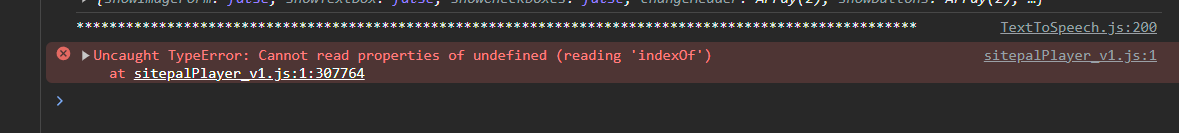
 bug playing audio
bug playing audio
Hi, i have a problem when i try to play an audio uploaded manually to your platform, it plays correctly on PC but not on mobile devices where it gives this error. This only happens in mobile devices


 previous scene audio
previous scene audio
Currently, I'm using the scenes created in advance by sitepal by entering embedded and sayText in node for each specific page.
However, if you load another scene from a particular scene (going to the page where the other scene is located), the audio from the previous scene will import it as it is.
How can I solve this?

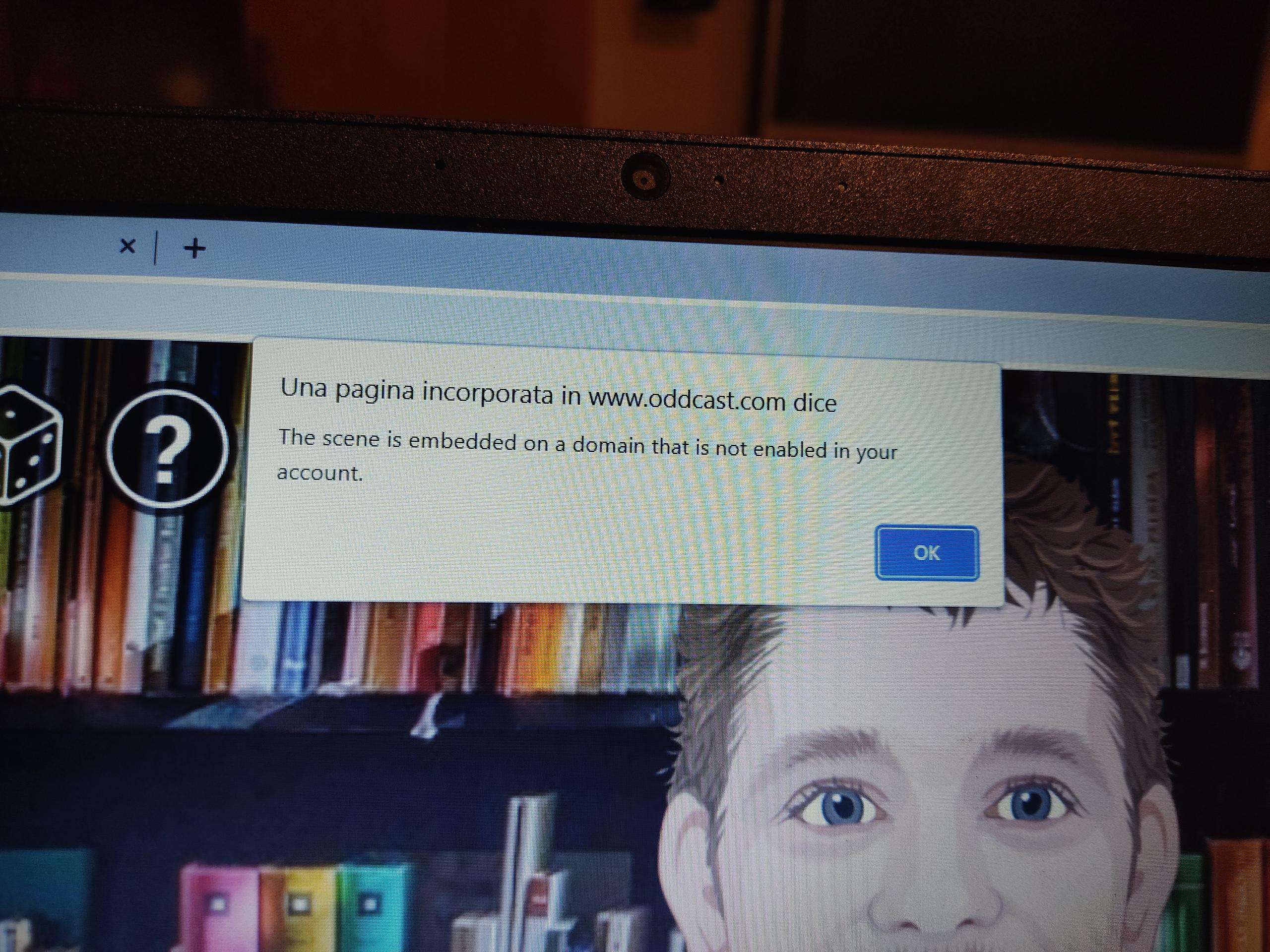
 The text isn't read
The text isn't read
A problem that is happening on www.ttsdemo.com and only on my own laptop! If after I write the text I want the avatar to pronounce I click the button "Say it", it doesn't work: it's still loading even several minutes after I pressed the "Say it" button! This is happening only on my computer; when I try it on my cellphone it normally works!

Hello!
We resolved an issue earlier today that was likely the reason for the problem that you saw.
As we did not directly experience the issue, we can't be sure. Please check again and let us know if you still notice a problem.
Regards,
Gil
The SitePal Team

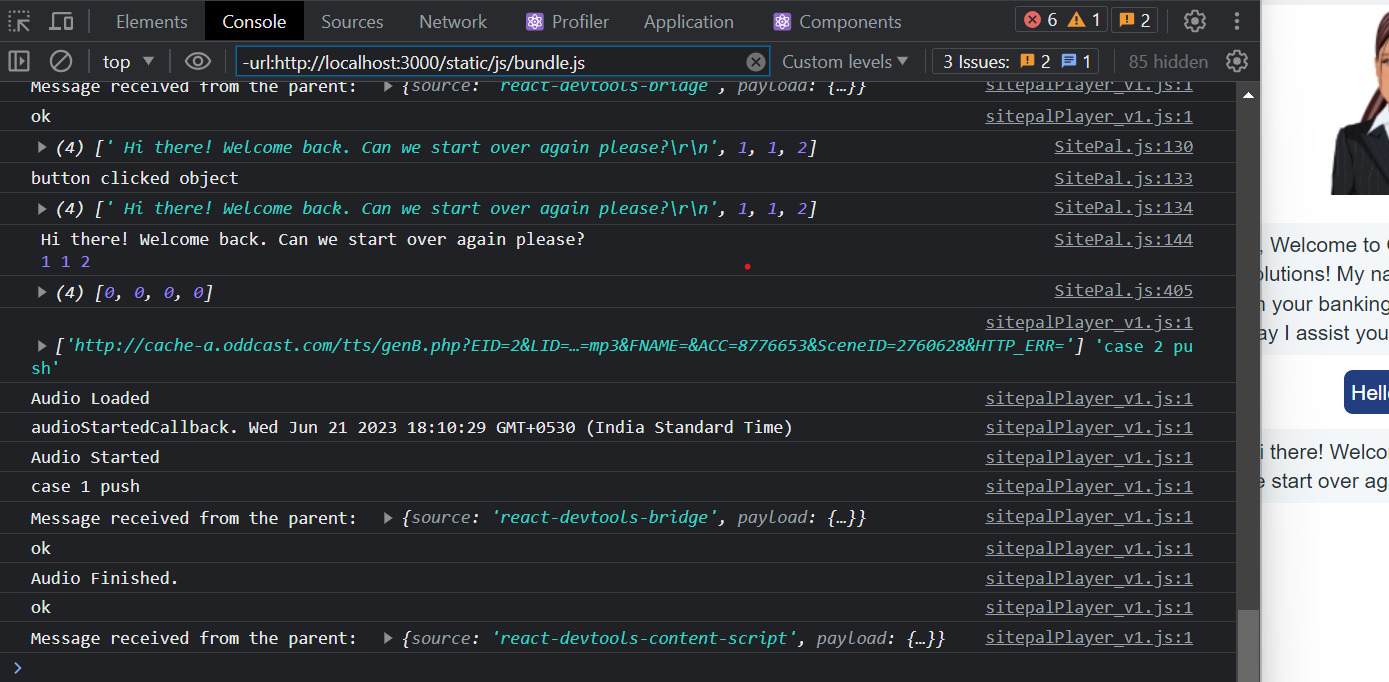
 How to Disable logs
How to Disable logs

how to disable these logs?
SitePal.js --> is the library [sitepal-react]
other files are from core sitepal

Hello,
I would like to update you about the query you had related to disabling logs has been resolved now.
Console Log output has been minimized.
A new parameter is now added to "setStatus" to enable more detailed logging if needed.
See "setStatus" documentation in API Reference for more information here https://sitepal.com/documentation
Regards,
The Sitepal Team

Hello!
For prompt assistance please send us a note to support@sitepal.com.
Regards,
Gil
The SitePal Team

 multiple independent scenes with Speak Text-To-Speech Audio via API
multiple independent scenes with Speak Text-To-Speech Audio via API
I want to use multiple avatars/scenes on one page and add Speak Text-To-Speech Audio individually using API or other controls. I cannot find any example of it, except conversation one. But conversation one is not my case.
Thanks

Hello!
Each SitePal Scene, when embedded into your page, is embedded in a "Portal", which is our name for the "embedded placeholder" defined by the embed code, in which your Scene is loaded.
So when you embed a SitePal Scene into your web page, first comes the Portal, which then loads the specified Scene.
In most cases you do not need to know or care about this distinction between Scene and Portal, but in some cases you do.
One such case is when you want to hide ("unload") the Scene from your page, or replace it with another. You can do that by instructing the Portal to unload or load a Scene.
The other case is when there are multiple Scenes embedded in your web page, and you need to address them individually with API calls. The Portal is an addressable object. When the embed code first loads into your page, you can get the Portal ID as a return value from the embed function. Then use that value to direct API calls to the Portal.
This is done using the 'setPortal' call. When you call 'setPortal' - you are letting us know that all further API function calls should be directed at that Portal. This includes 'sayText' & 'sayAudio' calls.
That's how we implemented the SitePal conversation example, and that is also the answer to your question.
Please see this example - https://sitepal.com/api/examples/conversation.html
and take note how the Portal ID is initially retrieved when the embed code loads, and how 'setPortal' is called whenever it is the next character's turn to talk.
So even though you may not be looking to implement a conversation - this example is entirely relevant to your question.
For more information please see the section: "Portals & Embedding Multiple Characters on a Page" in the API reference - https://www.sitepal.com/docs/vhost_API_Reference.pdf (on page 6), and see the API calls related to Portals, documented on p.26.
I hope this is clear & helpful.
Regards,
Gil
The SitePal Team

 Can we pass link/url of a MP3 directly in sayAudio() API call?
Can we pass link/url of a MP3 directly in sayAudio() API call?
Hi, I am one of the developer of a client using your platform (Gold Plan). We need help with client side API.
Is it possible to pass url/link of a mp3 directly in sayAudio() API call? We have mp3 files hosted in different places that we want to pass to the avatar during runtime. Is it possible?
Thanks,

Hello Sanjay -
All audio files must first be uploaded to your SitePal account & pre-processed. Pre-processing prepares the file for being "spoken" - by performing lipsync analysis and optimizing audio format for streaming.
We do provide upload audio API functionality with the Server API. This should allow you to first upload an audio, and then speak it with the Client API 'sayText'.
But the conjunction of these two functions may not be fast enough for realtime (you can try) - it would work best if all your audios were pre-uploaded into the account, either manually or programmatically.
Let us know if we can further advise or assist.
Regards,
Gil
The SitePal Team

Hello!
This problem was fixed yesterday. Please try again now & if you still see a problem please send us a note to support@sitepal.com.
Regards,
Gil
The SitePal Team
Customer support service by UserEcho