
 Both TTS and VocalWare stopped working
Both TTS and VocalWare stopped working
In the case of TTS it just doesn't let me see the avatar, making it impossible for me to let the voice pronounce what I wrote. In the second case, it loads and loads until it says: "500 Origin Error"

Hello!
While I was waiting for your reply at my question I tried to clear the cache. By doing so, the issue has been fixed! Thank you

 TTS ocassionally fails when using SSML
TTS ocassionally fails when using SSML
When SSML is included in the text, TTS functionality will ocassionally fail.
A simple way to replicate this is to use the TTS demo at ttsdemo.com with the following text:
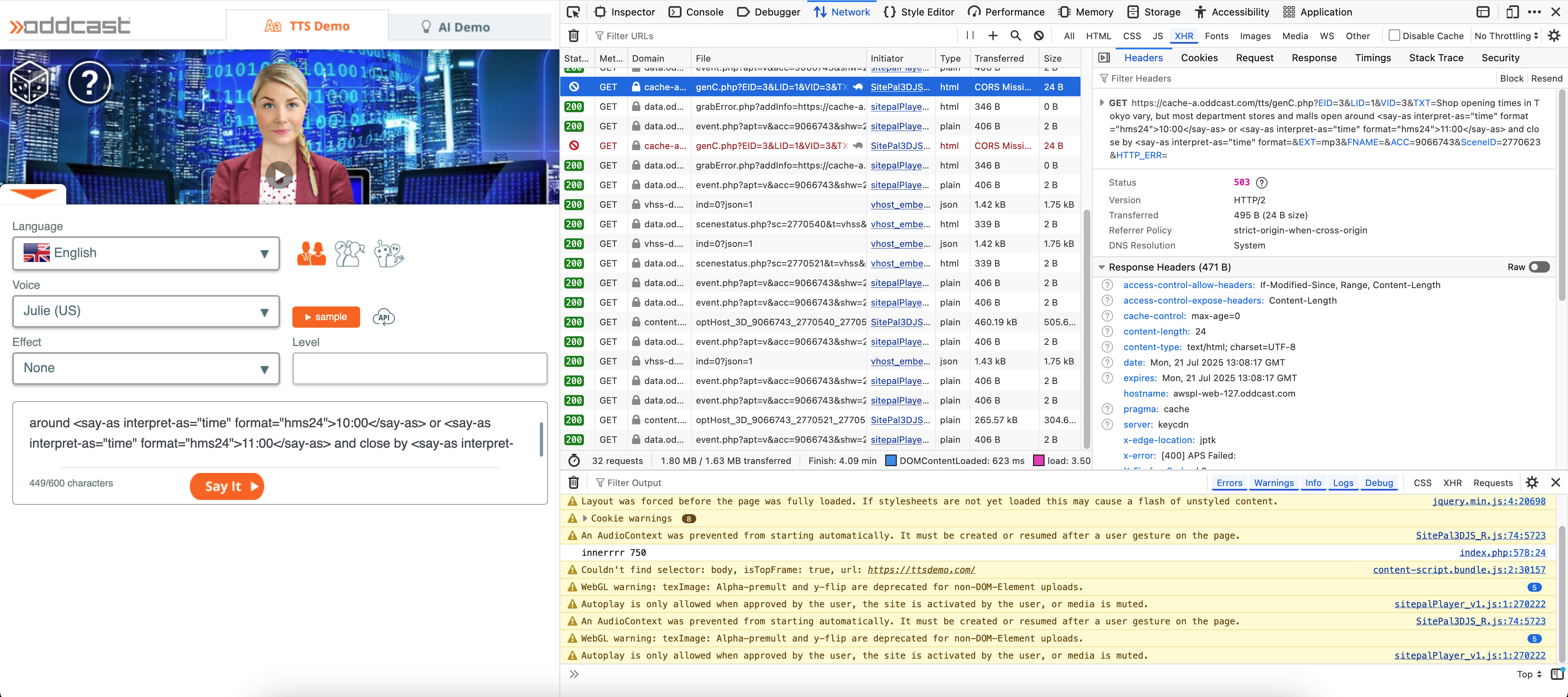
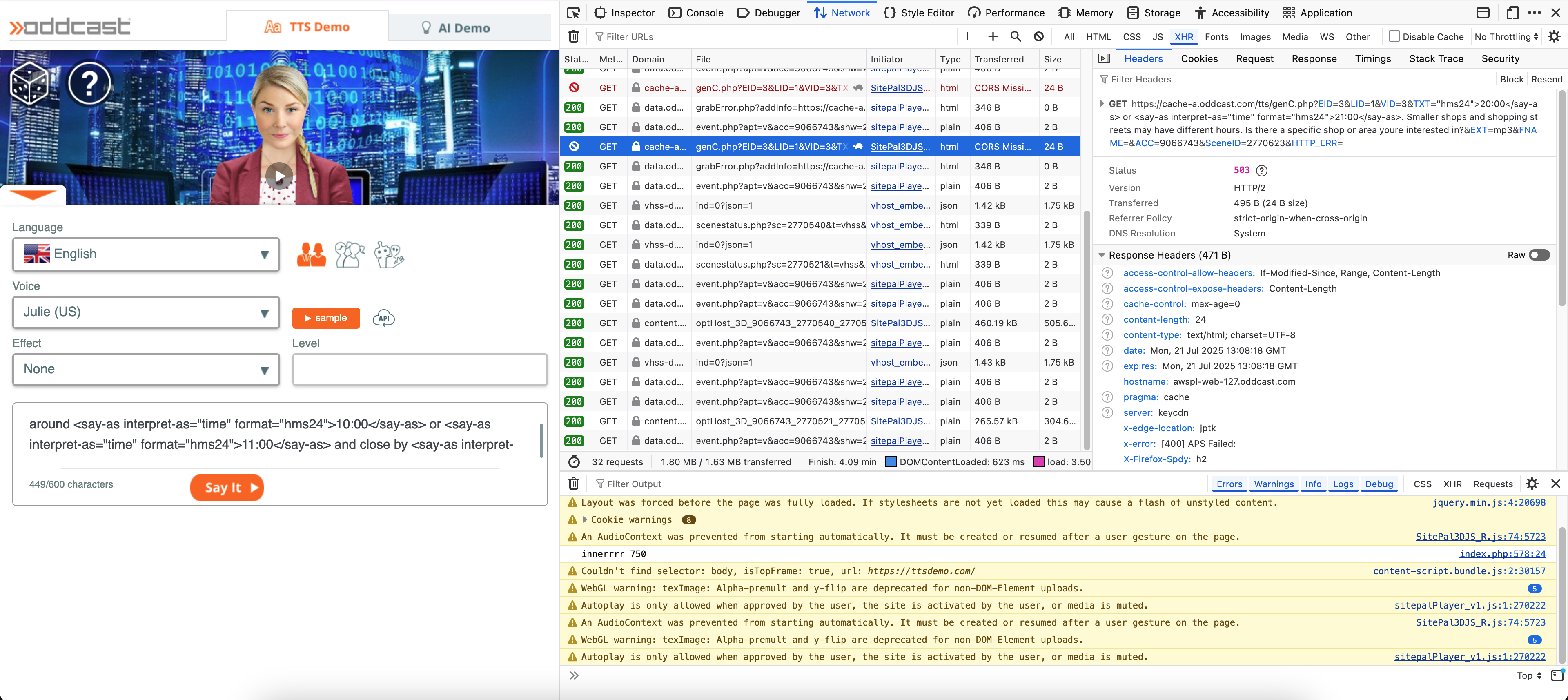
Shop opening times in Tokyo vary, but most department stores and malls open around <say-as interpret-as="time" format="hms24">10:00</say-as> or <say-as interpret-as="time" format="hms24">11:00</say-as> and close by <say-as interpret-as="time" format="hms24">20:00</say-as> or <say-as interpret-as="time" format="hms24">21:00</say-as>. Smaller shops and shopping streets may have different hours. Is there a specific shop or area youre interested in?
I believe it's due to the SDK chunking text into 2 separate chunks, which I saw in the API requests being made
Here are the two API requests made below. If you look closely, the first one gets cut off at <say-as interpret-as="time" format=, and the next request continues from where it was cut off ("hms24").


The API documentation for the sayText() function mentions that two streams would be used for 900 characters, but this is well below the 900 character limit as can be seen. Even if it exceeds 900 characters, we would like it to seamlessly be able to use SSML since it's an important part of our application.
Thank you in advance for any help you can provide.

 some time avatar is not visible
some time avatar is not visible
i am using the sitepal in mobile browser but some time avatar is not visible but speaking is working. why?
for your knowledge i am using ReactJS at frontend side.
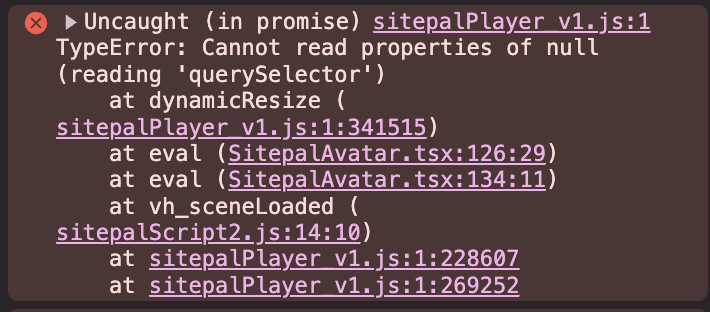
i am also getting issue when using dynamic resize, below the attached snapshot.


 Want to captures issue that raised from sitepal
Want to captures issue that raised from sitepal
I'm working with an avatar component in a React.js application, and I want to know if there's a programmatic way to detect issues during various stages, such as:
-
Loading the avatar
-
Triggering the avatar to speak
-
Stopping the avatar
Are there any callback functions, events, or listeners that notify us when something goes wrong?
For example, I want to handle situations like:
-
Subscription/plan has expired
-
Streaming limit has been reached
-
The service is temporarily unavailable
-
Network connectivity issues
Is there any built-in error handling mechanism or event hook that can notify us when such issues occur?

 Is their any callback function or listeners that will ping us that is their some thing issue while loading the avatar ?
Is their any callback function or listeners that will ping us that is their some thing issue while loading the avatar ?
Is their any callback function or listeners that will ping us that is their some thing issue while loading the avatar ?
for example : when plan expires or all stream used or your service is down or some network issues.
Customer support service by UserEcho







