
 International Phone Number Charges
International Phone Number Charges
Thank you.

The SitePal 1-800 number is toll free from the US and Canada.
We will modify the user interface to correctly reflect this information.
Regards,
Gil
SitePal Team

 Licensed Domain Not Updating – Still Getting Domain Error
Licensed Domain Not Updating – Still Getting Domain Error
Hi,
I’m having an issue with my Licensed Domain settings and I’m hoping someone can help.
Yesterday, I updated the licensed domain in my SitePal account. However:
-
The scene still works on the old domain, and
-
On the new domain, I get the following error:
"The scene is embedded on a domain that is not enabled in your account."
Since the page where this happens is restricted, I can’t share a direct link.
I’ve already confirmed that the new domain is correctly listed under Licensed Domains, but the problem persists.
Is there anything else I should check, or could this be a propagation issue on SitePal’s side?
Any help would be appreciated — I also contacted support but haven’t received a reply yet.
Thanks!
Tiago Jesus

 some time avatar is not visible
some time avatar is not visible
i am using the sitepal in mobile browser but some time avatar is not visible but speaking is working. why?
for your knowledge i am using ReactJS at frontend side.
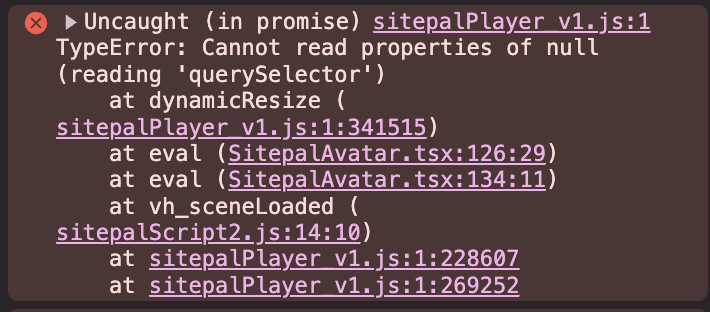
i am also getting issue when using dynamic resize, below the attached snapshot.


 Want to captures issue that raised from sitepal
Want to captures issue that raised from sitepal
I'm working with an avatar component in a React.js application, and I want to know if there's a programmatic way to detect issues during various stages, such as:
-
Loading the avatar
-
Triggering the avatar to speak
-
Stopping the avatar
Are there any callback functions, events, or listeners that notify us when something goes wrong?
For example, I want to handle situations like:
-
Subscription/plan has expired
-
Streaming limit has been reached
-
The service is temporarily unavailable
-
Network connectivity issues
Is there any built-in error handling mechanism or event hook that can notify us when such issues occur?

 Avatar Canvas Error when responsiv within react
Avatar Canvas Error when responsiv within react
Hello,
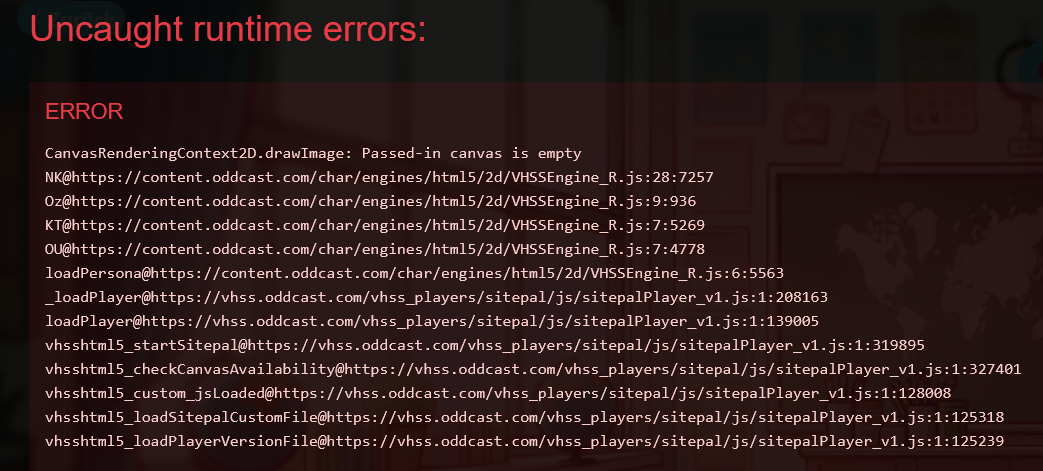
currently we implement the SitePal avatar within our React Website and everything works complelty fine. But if I want to make the Avatar more reponsive, by changing the last digit to 1, i get the following error:

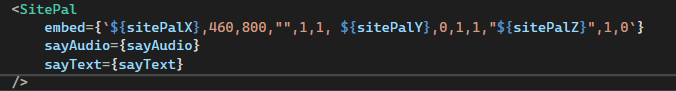
This is how we integrate the Avatar currently:


Hello!
We've implemented a responsive react JS example for your reference.
In this example we positioned the SitePal character in a realistic web page, with actual content & style.
The example can be found on our support page - www.sitepal.com/support
Here is a direct link - https://sitepal.com/api/examples/react-responsive/index.html
There's a download link on the page itself (at the bottom) - where you can download the source of this page.
Please review, and see if you can use the same methodology.
I hope this will be helpful.
Let me know how goes.
Best,
Gil

 Question for sayText
Question for sayText
1. When I call sayText to make the avatar speak a text, can I store the audio returned from the SitePal server?
2. When I call sayText to make the avatar speak a text, can I monitor the start and end of avatar speaking?

Hello!
1.
If you are looking to improve performance - there is no need to store the audio because our built-in caching system already does that for you. We cache over 20M audios on the cloud to ensure that subsequent calls for the same audio take less time.
If your intention is different - please send us a note to support@sitepal.com and explain what you have in mind, we will advise.
2.
Yes, when you call sayText or sayAudio or sayAI - you can use out callbacks to know when audios start speaking & end speech. You can also receive progress callbacks if you want to.
See this example for reference - https://sitepal.com/api/examples/syc_classic.html
And checkout the "callbacks" section in the Client API reference for more information.
Note: Start & End audio callbacks are always sent - all you need to do is setup the JS callback functions to receive them.
To receive progress callbacks you need to turn ON progress attribute using the 'setStatus' call.
Hope this helps!
Regards,
Gil
The SitePal Team

 Help with Edu Avatars
Help with Edu Avatars
Hello, we have this page running to help students: https://americantesol.com/tesol-teacher-bethany.html However recently the teach button stopped working. Today, I reuploaded a code to fix it, and it seems to be working, however, there is no audio, just the text. https://americantesol.com/tesol-i-tools.html
Any recommendations to fix these two pages? Thanks in advance.

Yes, ChatGPT is pre-integrated with SitePal.
Please review this document & let us know if any questions.
https://sitepal.com/docs/Implementing_Your_AI_Agent.pdf
Regards,
Gil

 sayTexnot working
sayTexnot working
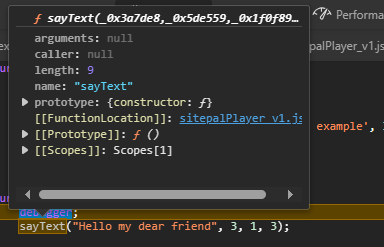
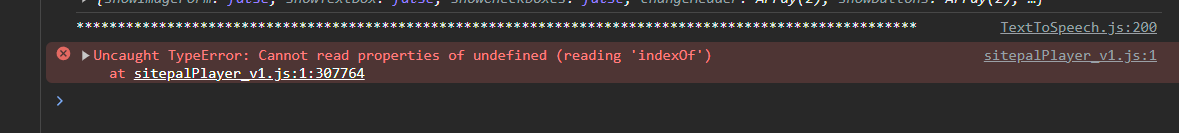
sayText("Hello my dear friend", 3, 1, 3); doesn't work
despite it enters the function


Hello Mustafa!
I think you are misunderstanding the functionality of our callbacks.
I suggest to use our technical example as a guide -
https://sitepal.com/api/examples/saytext_classic.html
copy the source code of the example to your own test page, then replace the embed code in the example with your own, and update your licensed domain - without making any other changes to the page.
This will allow you to get it working with minimum effort - and then you can further adapt to your needs.
Our technical note (mentioned above) guides you step by step in getting started with using dynamic TTS - and that's the best way to start.
Note: there is no need to define any callback function to get sayText to work.
Hope this helps,
Gil

Yes, there is. It is an AWS related outage - and we are expecting it to be resolved soon.
For now - please send a note to support@sitepal.com and ask for your new signup to be activated.
We'll take care of it asap.
Regards,
Gil
The SitePal Team

 bug playing audio
bug playing audio
Hi, i have a problem when i try to play an audio uploaded manually to your platform, it plays correctly on PC but not on mobile devices where it gives this error. This only happens in mobile devices

Customer support service by UserEcho


