
 previous scene audio
previous scene audio
Currently, I'm using the scenes created in advance by sitepal by entering embedded and sayText in node for each specific page.
However, if you load another scene from a particular scene (going to the page where the other scene is located), the audio from the previous scene will import it as it is.
How can I solve this?

 The text isn't read
The text isn't read
A problem that is happening on www.ttsdemo.com and only on my own laptop! If after I write the text I want the avatar to pronounce I click the button "Say it", it doesn't work: it's still loading even several minutes after I pressed the "Say it" button! This is happening only on my computer; when I try it on my cellphone it normally works!

Hello!
We resolved an issue earlier today that was likely the reason for the problem that you saw.
As we did not directly experience the issue, we can't be sure. Please check again and let us know if you still notice a problem.
Regards,
Gil
The SitePal Team

 How to Disable logs
How to Disable logs

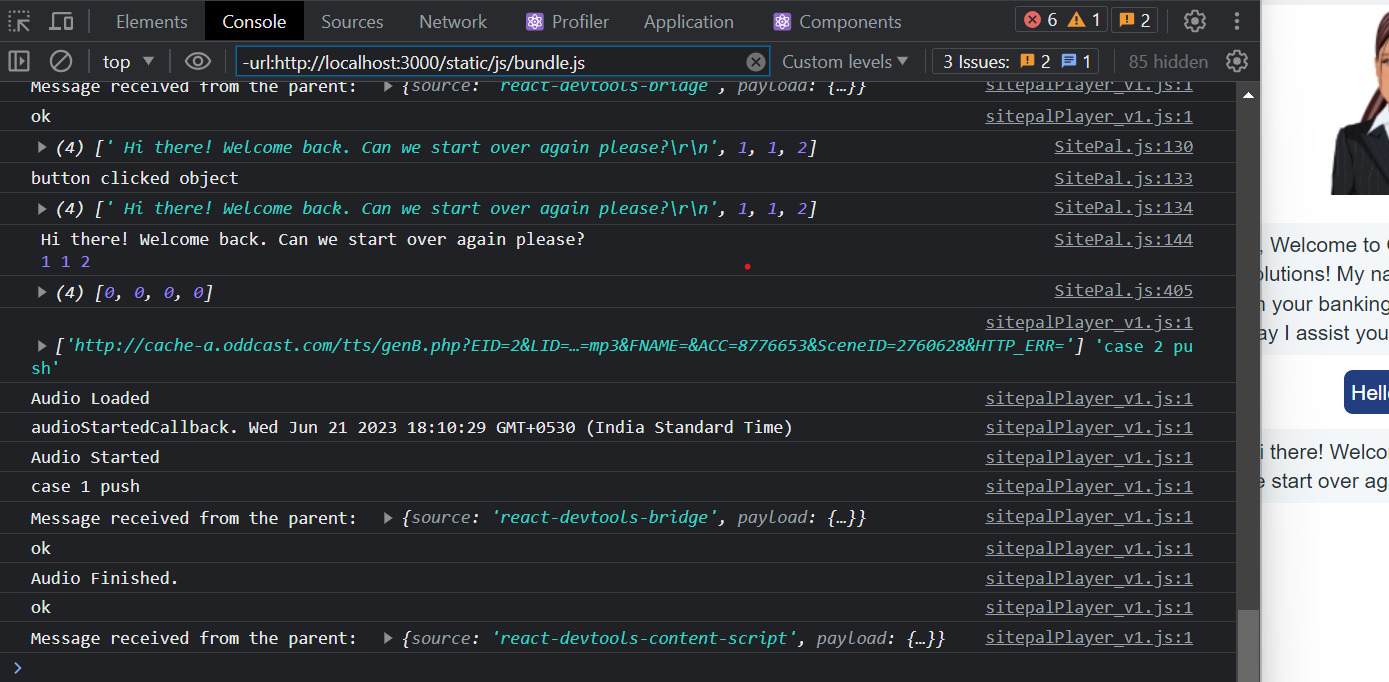
how to disable these logs?
SitePal.js --> is the library [sitepal-react]
other files are from core sitepal

Hello,
I would like to update you about the query you had related to disabling logs has been resolved now.
Console Log output has been minimized.
A new parameter is now added to "setStatus" to enable more detailed logging if needed.
See "setStatus" documentation in API Reference for more information here https://sitepal.com/documentation
Regards,
The Sitepal Team

 CORS error - Access to XMLHttpRequest at 'https://cache-a.oddcast.com/tts/genB.php? blocked by CORS
CORS error - Access to XMLHttpRequest at 'https://cache-a.oddcast.com/tts/genB.php? blocked by CORS
CORS error - Access to XMLHttpRequest at 'https://cache-a.oddcast.com/tts/genB.php? from origin "ourdomain.com" has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
We have added our domain in the licensed domains and still facing the above error
Environment - ReactJS

Hello!
For prompt assistance please send us a note to support@sitepal.com.
Regards,
Gil
The SitePal Team
Customer support service by UserEcho







