API reference to see if there's a way to access the avatar's audio track.
API reference to see if there's a way to access the avatar's audio track.
i want to use avatar audio for some processing

Hello Gurpreet -
Yes - pls see 'getAudioObject' API function in the api documentation.
and API example here -
https://sitepal.com/api/examples/getAudioObject.html
Hope this helps,
Regards,
Gil

 how to track errors related to sitepal
how to track errors related to sitepal
how to track errors like if we got error while loading the avatar or some other errors.
for reactjs how we track whether the avatar is speaking or not.
i implement the sitepal in my web app, when i move to next page then the avatar is repeating the previous content even i use interrupt mode.
could we use change to 'queue mode' or 'interrupt mode' after the avatar is loading.
And how we could track if the avatar is in queue mode or interrupt mode.
Please answer this questions

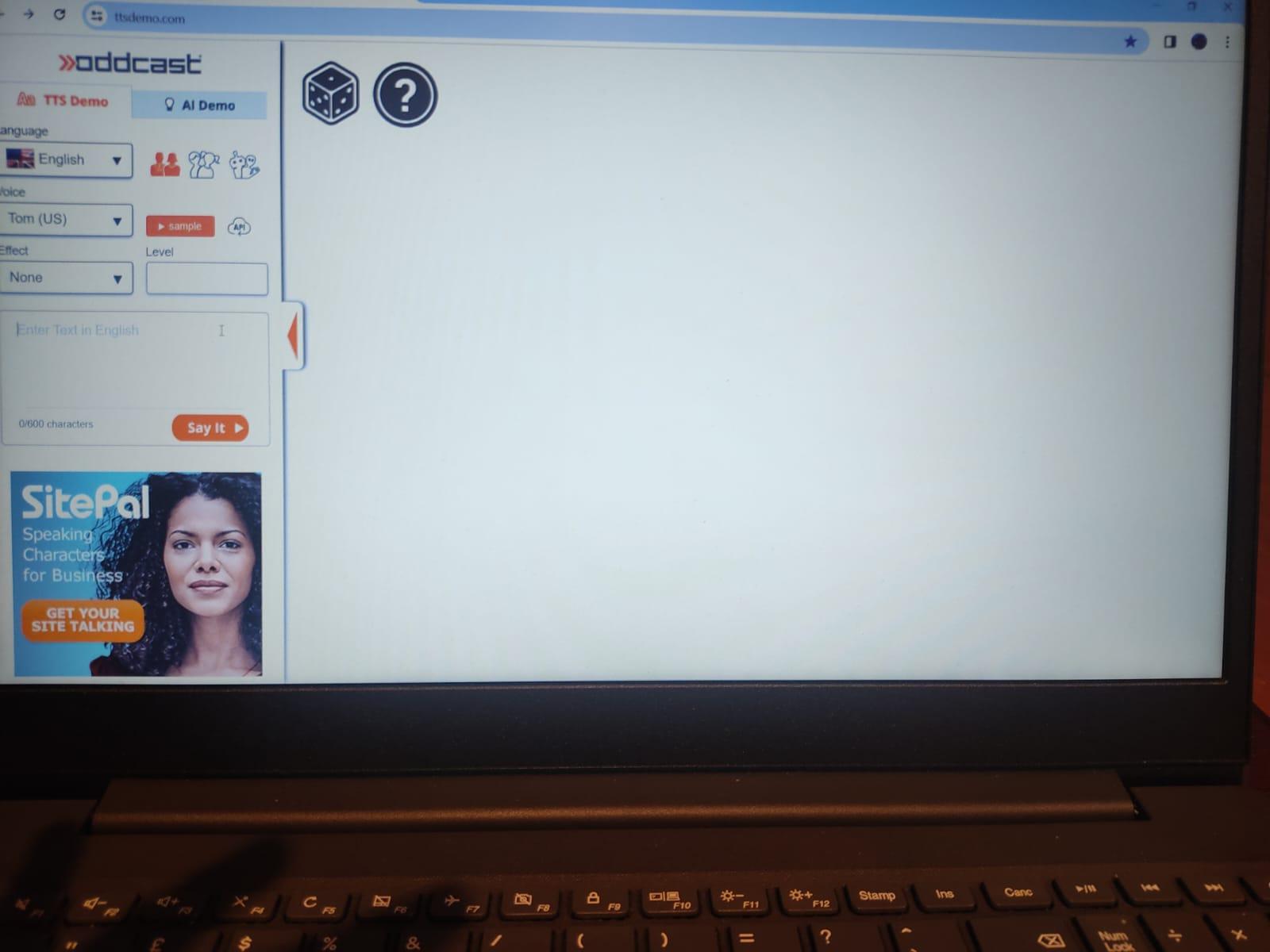
 The screen fades to white when I select a masculine voice
The screen fades to white when I select a masculine voice
When I open www.ttsdemo.com the site appears as normal, with an avatar that represents a feminine voice, but when I select a masculine voice, instead of changing into its corresponding avatar, the screen fades to white, as seen in the photo below, making it impossible for the computer to read the text that I want to write


The problem with this demo has been resolved.
Thank you for your patience.
Best,
Gil
The SitePal Team

 Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
Uncaught SyntaxError: Unexpected token '<' (at vhost_embed_functions_v4.php?acc=5626448&js=1:1:1)
I get an error when adding sitepal in nextjs app.
it did work and suddenly not works


Hello Mustafa -
We've put together a NextJS technical example, which includes full source code.
The example can be found here -
https://sitepal.com/api/examples/nextjs/index.html
(there is a download source code button in the example)
Please download the example sources and build it out.
Note: As you do - make sure you replace our embedded avatar with your own so that it will work on your licensed domains.
I hope this is helpful to you and other NextJS developers
Regards,
Gil

Hello Maria,
We have not explored this & it is not on our current priority list.
If the human interface supports displaying web based content, then that should be possible.
I'm sorry I cannot provide any definitive answer.
If you look into it further & find out more, pls share your insight.
Regards,
Gil
The SitePal Team

 previous scene audio
previous scene audio
Currently, I'm using the scenes created in advance by sitepal by entering embedded and sayText in node for each specific page.
However, if you load another scene from a particular scene (going to the page where the other scene is located), the audio from the previous scene will import it as it is.
How can I solve this?

 The text isn't read
The text isn't read
A problem that is happening on www.ttsdemo.com and only on my own laptop! If after I write the text I want the avatar to pronounce I click the button "Say it", it doesn't work: it's still loading even several minutes after I pressed the "Say it" button! This is happening only on my computer; when I try it on my cellphone it normally works!

Hello!
We resolved an issue earlier today that was likely the reason for the problem that you saw.
As we did not directly experience the issue, we can't be sure. Please check again and let us know if you still notice a problem.
Regards,
Gil
The SitePal Team

 multiple independent scenes with Speak Text-To-Speech Audio via API
multiple independent scenes with Speak Text-To-Speech Audio via API
I want to use multiple avatars/scenes on one page and add Speak Text-To-Speech Audio individually using API or other controls. I cannot find any example of it, except conversation one. But conversation one is not my case.
Thanks

Hello!
Each SitePal Scene, when embedded into your page, is embedded in a "Portal", which is our name for the "embedded placeholder" defined by the embed code, in which your Scene is loaded.
So when you embed a SitePal Scene into your web page, first comes the Portal, which then loads the specified Scene.
In most cases you do not need to know or care about this distinction between Scene and Portal, but in some cases you do.
One such case is when you want to hide ("unload") the Scene from your page, or replace it with another. You can do that by instructing the Portal to unload or load a Scene.
The other case is when there are multiple Scenes embedded in your web page, and you need to address them individually with API calls. The Portal is an addressable object. When the embed code first loads into your page, you can get the Portal ID as a return value from the embed function. Then use that value to direct API calls to the Portal.
This is done using the 'setPortal' call. When you call 'setPortal' - you are letting us know that all further API function calls should be directed at that Portal. This includes 'sayText' & 'sayAudio' calls.
That's how we implemented the SitePal conversation example, and that is also the answer to your question.
Please see this example - https://sitepal.com/api/examples/conversation.html
and take note how the Portal ID is initially retrieved when the embed code loads, and how 'setPortal' is called whenever it is the next character's turn to talk.
So even though you may not be looking to implement a conversation - this example is entirely relevant to your question.
For more information please see the section: "Portals & Embedding Multiple Characters on a Page" in the API reference - https://www.sitepal.com/docs/vhost_API_Reference.pdf (on page 6), and see the API calls related to Portals, documented on p.26.
I hope this is clear & helpful.
Regards,
Gil
The SitePal Team

Hello!
This problem was fixed yesterday. Please try again now & if you still see a problem please send us a note to support@sitepal.com.
Regards,
Gil
The SitePal Team
Customer support service by UserEcho